Smart Home App
- Exercise given by “Codesigner” institution
My role
Tools



Project Overview
HEXA POWER is an app that allows users to conveniently control their devices remotely from a single platform, be it a tablet or smartphone. In this project, I addressed UX challenges, conducting thorough research on smart home systems to design efficient control features for an optimal user experience. Guided by given tablet wireframes, I developed a new design language that complemented the chosen logo. Moreover, I crafted a responsive smartphone interface and implemented a dark mode across all screens. Additionally, I designed a user-friendly desktop dashboard.
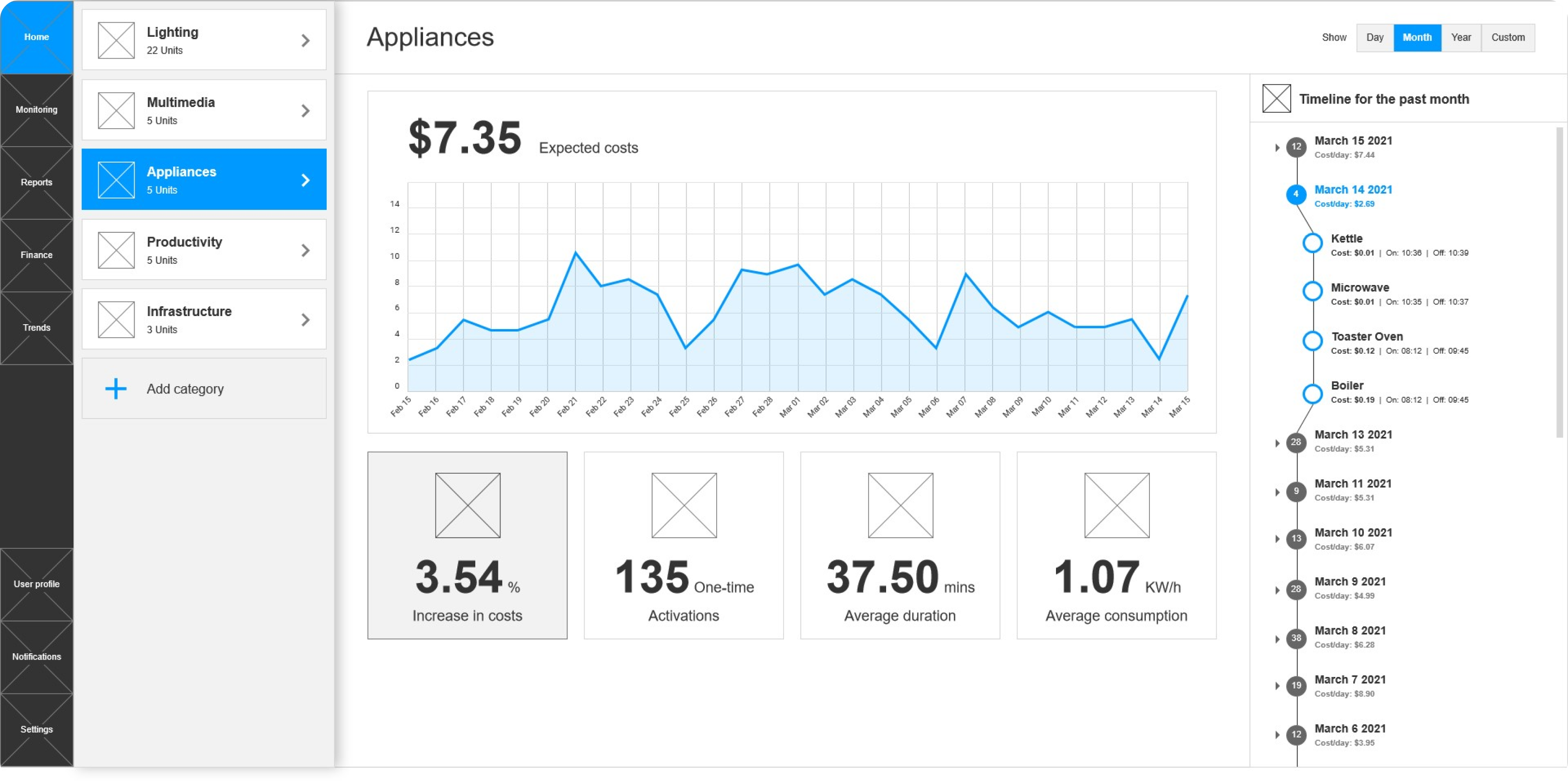
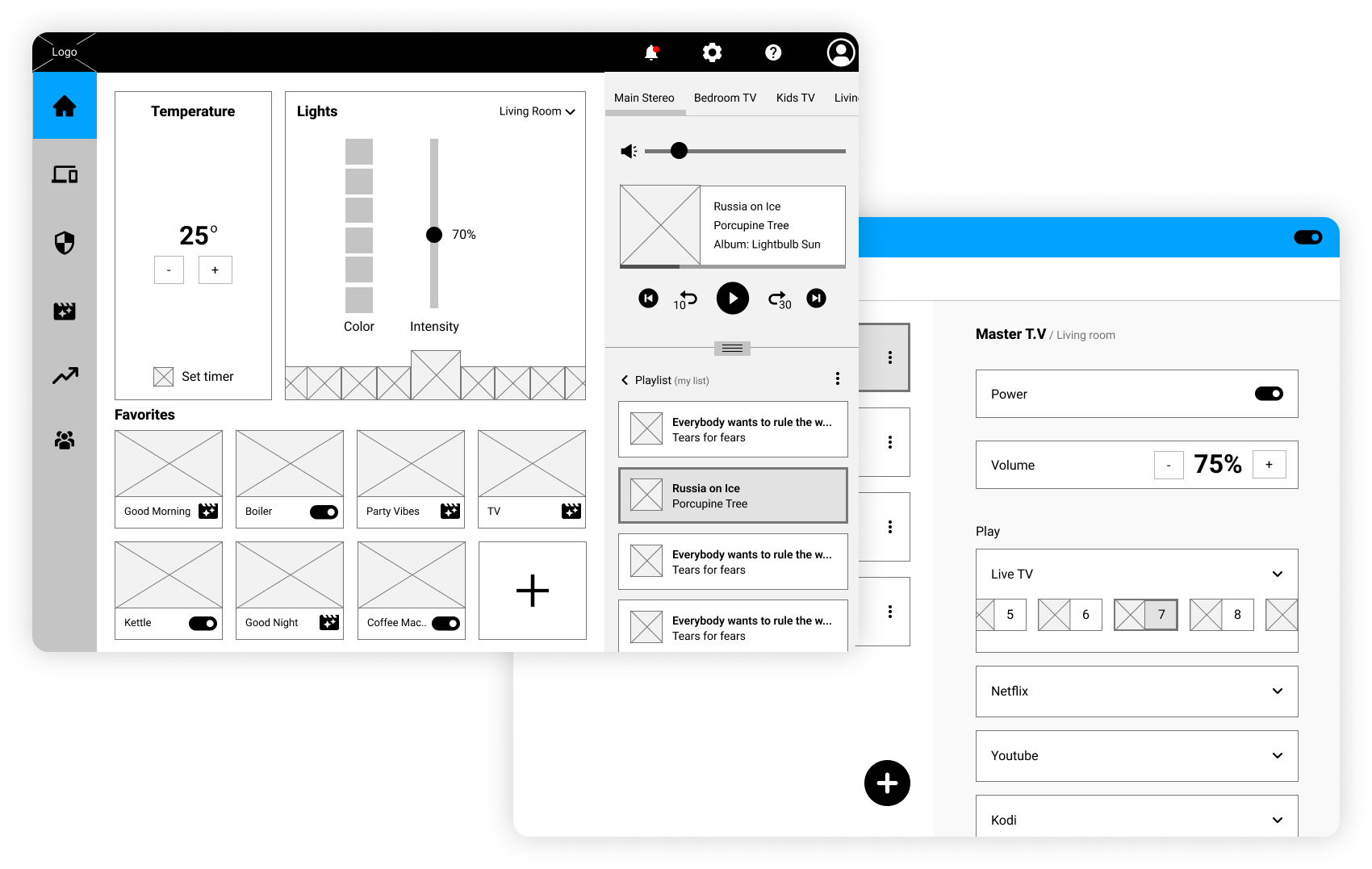
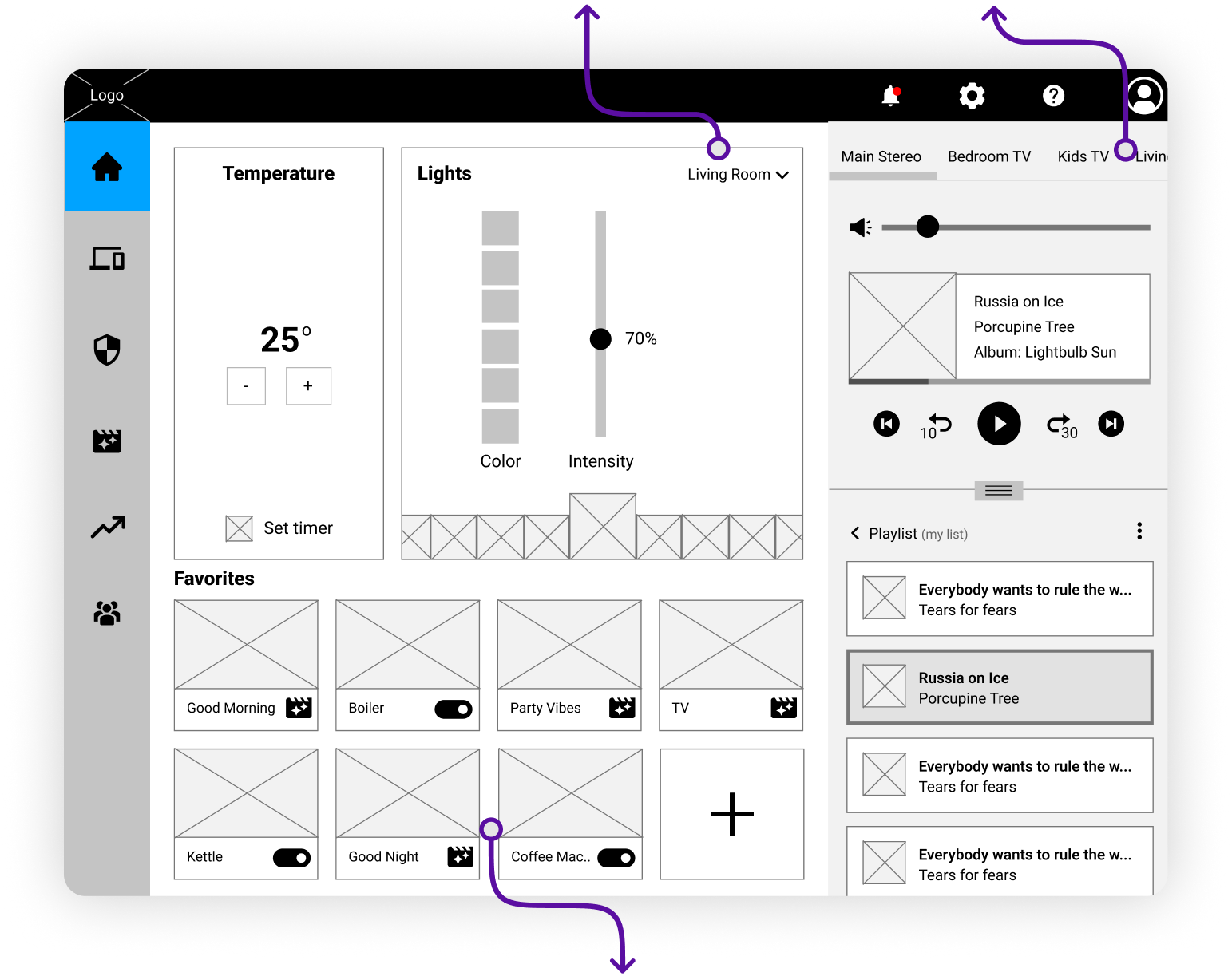
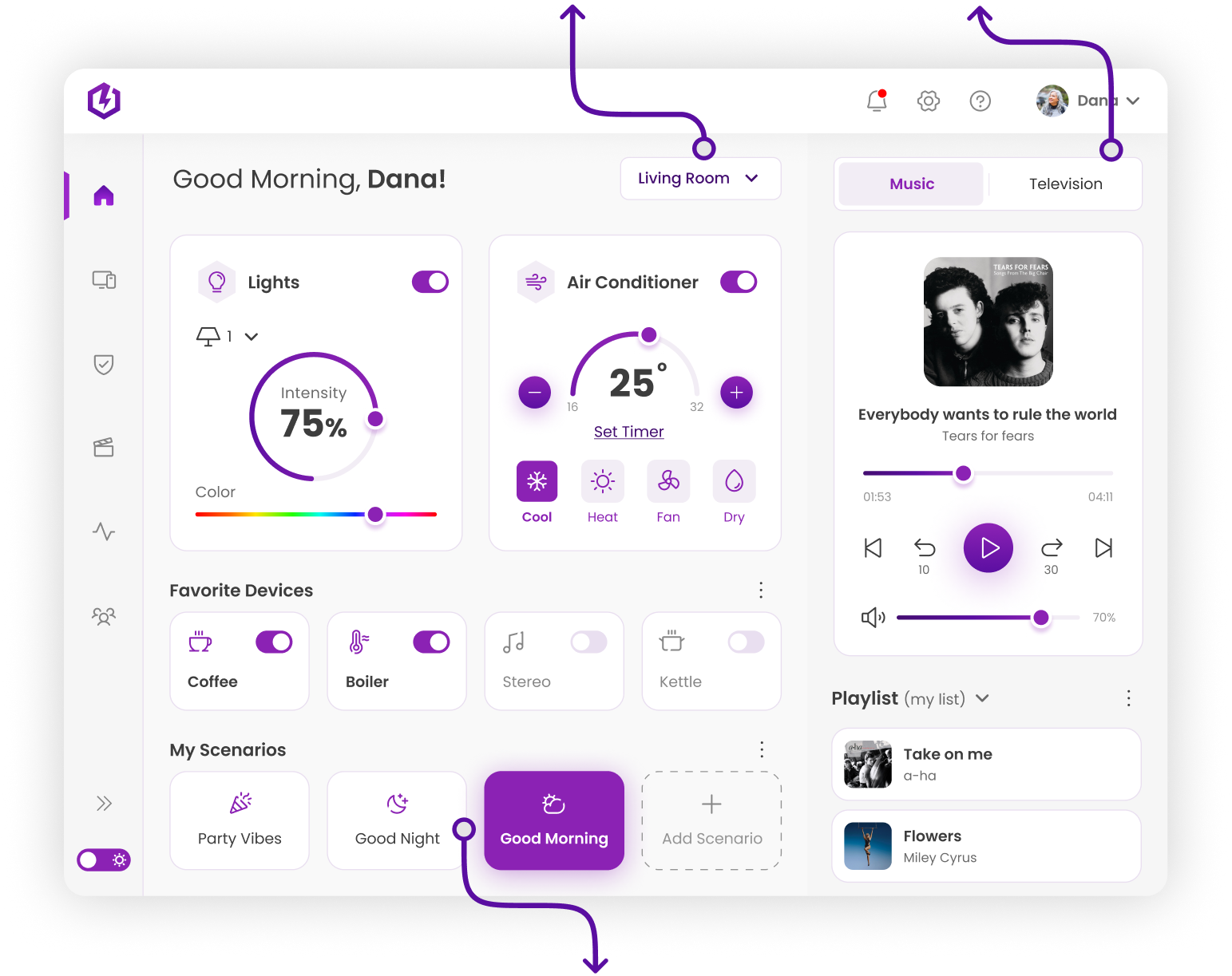
Materials Provided

This is the logo I chose:

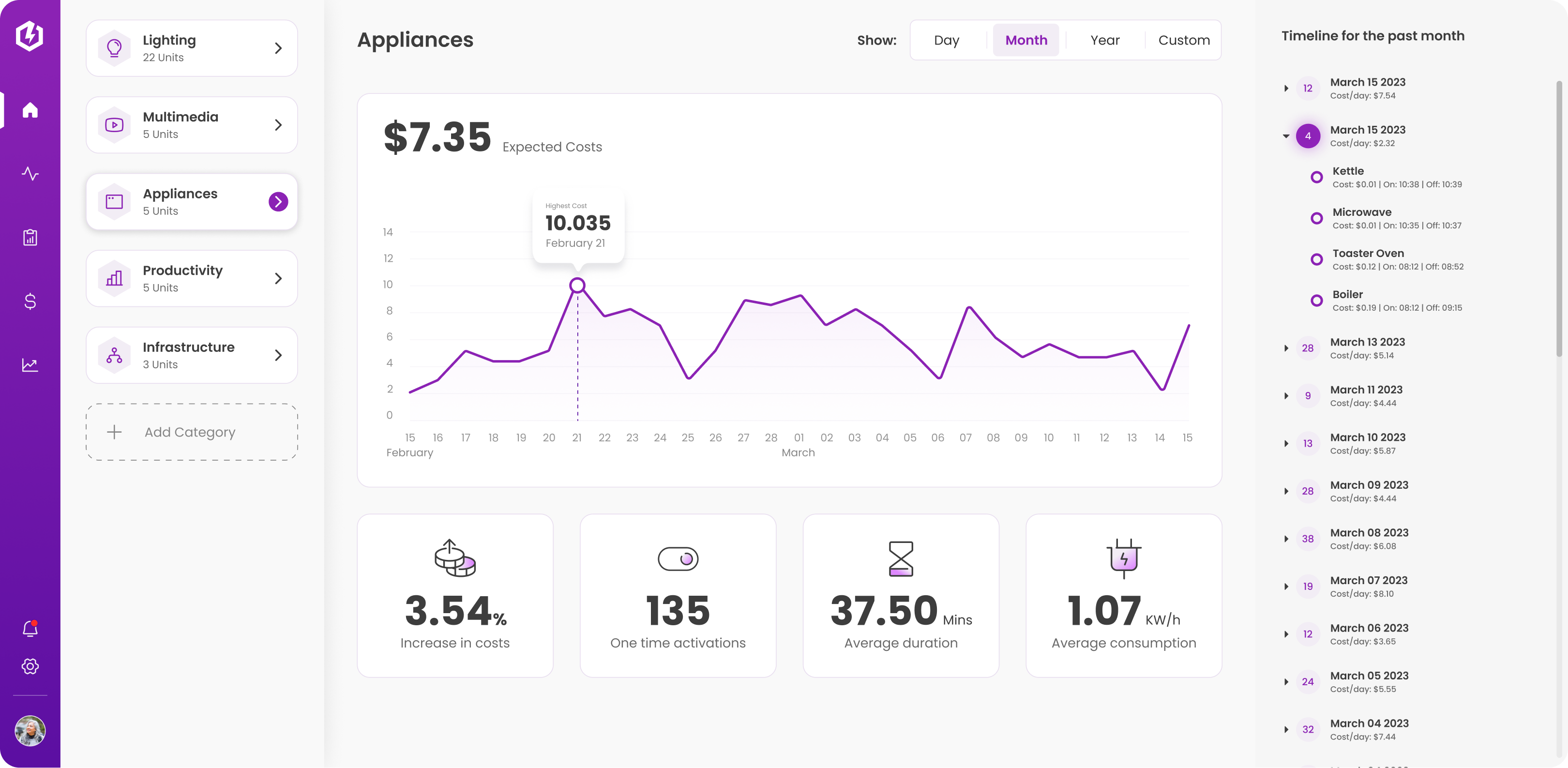
Competitive Analysis





Insights & Changes


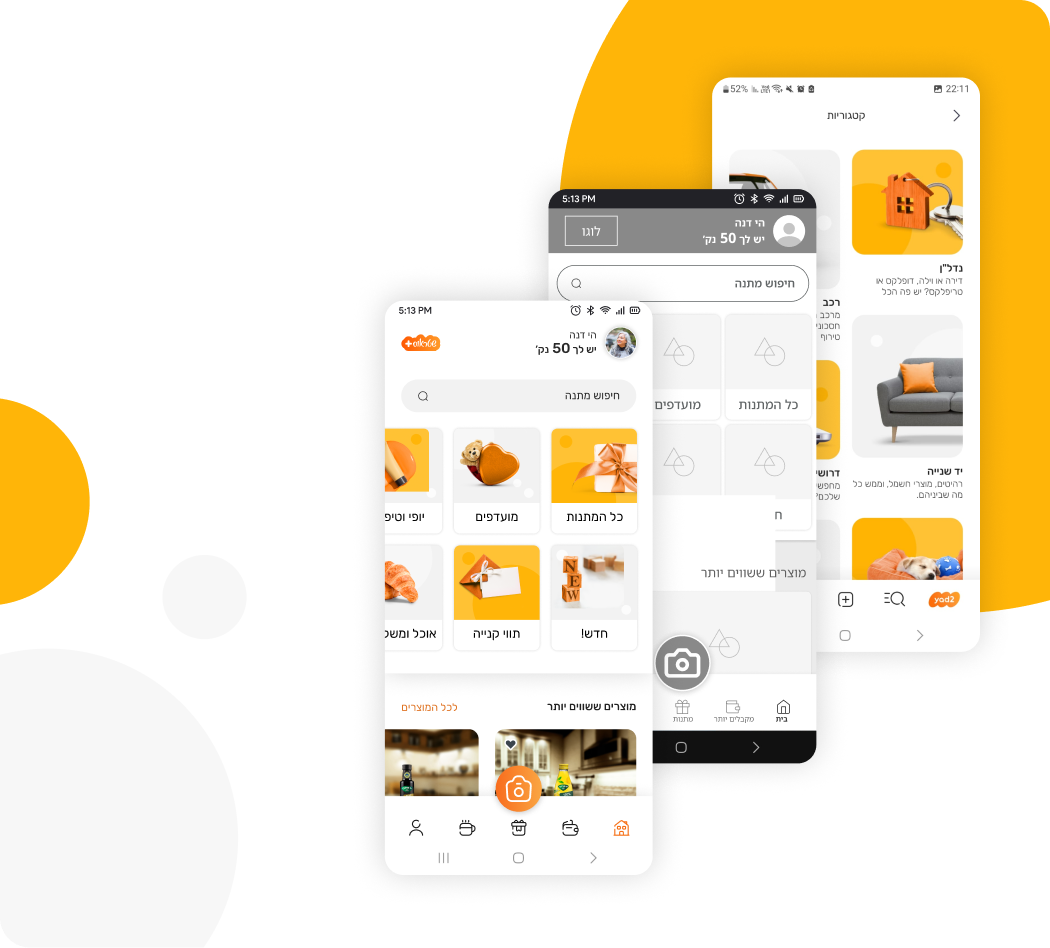
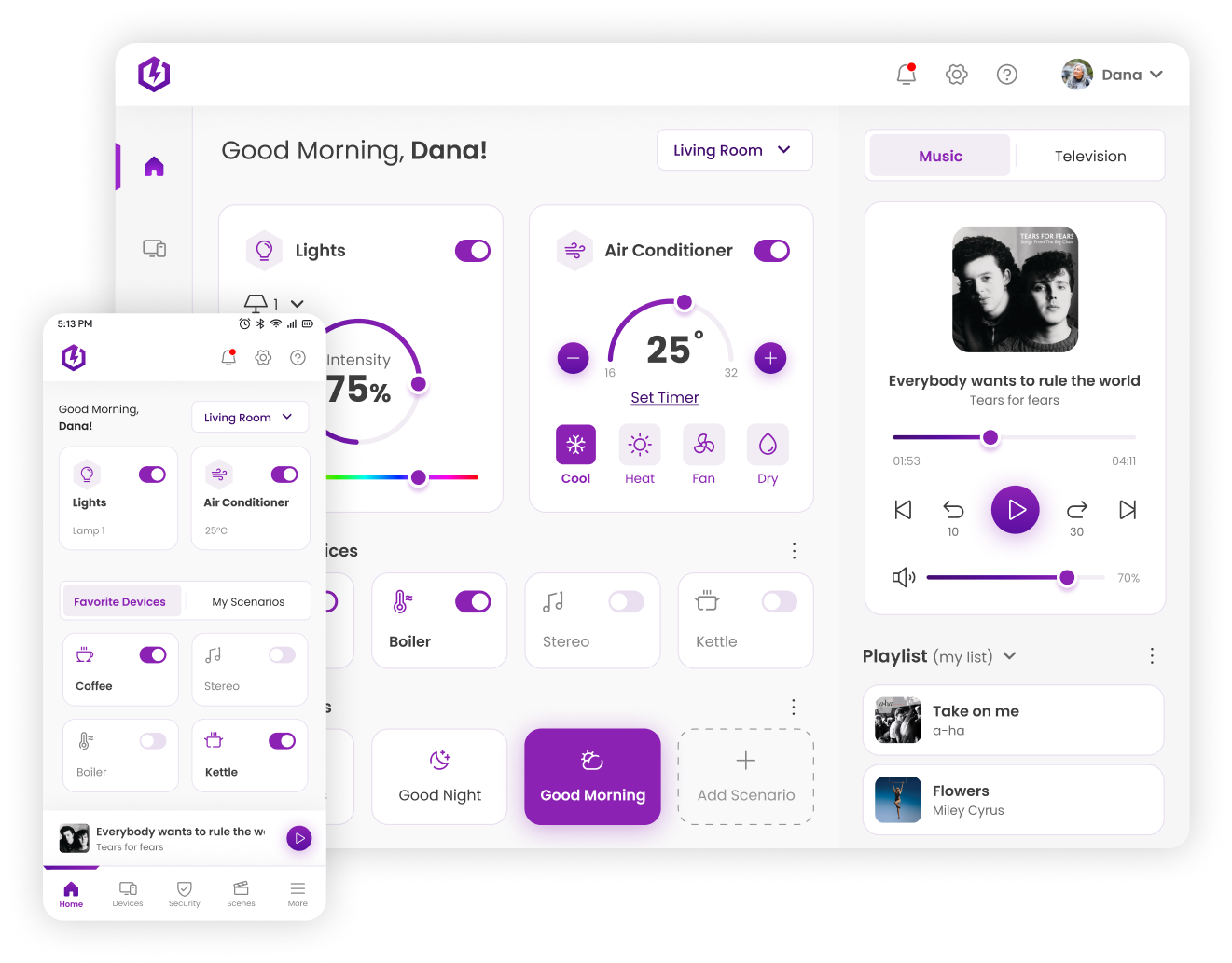
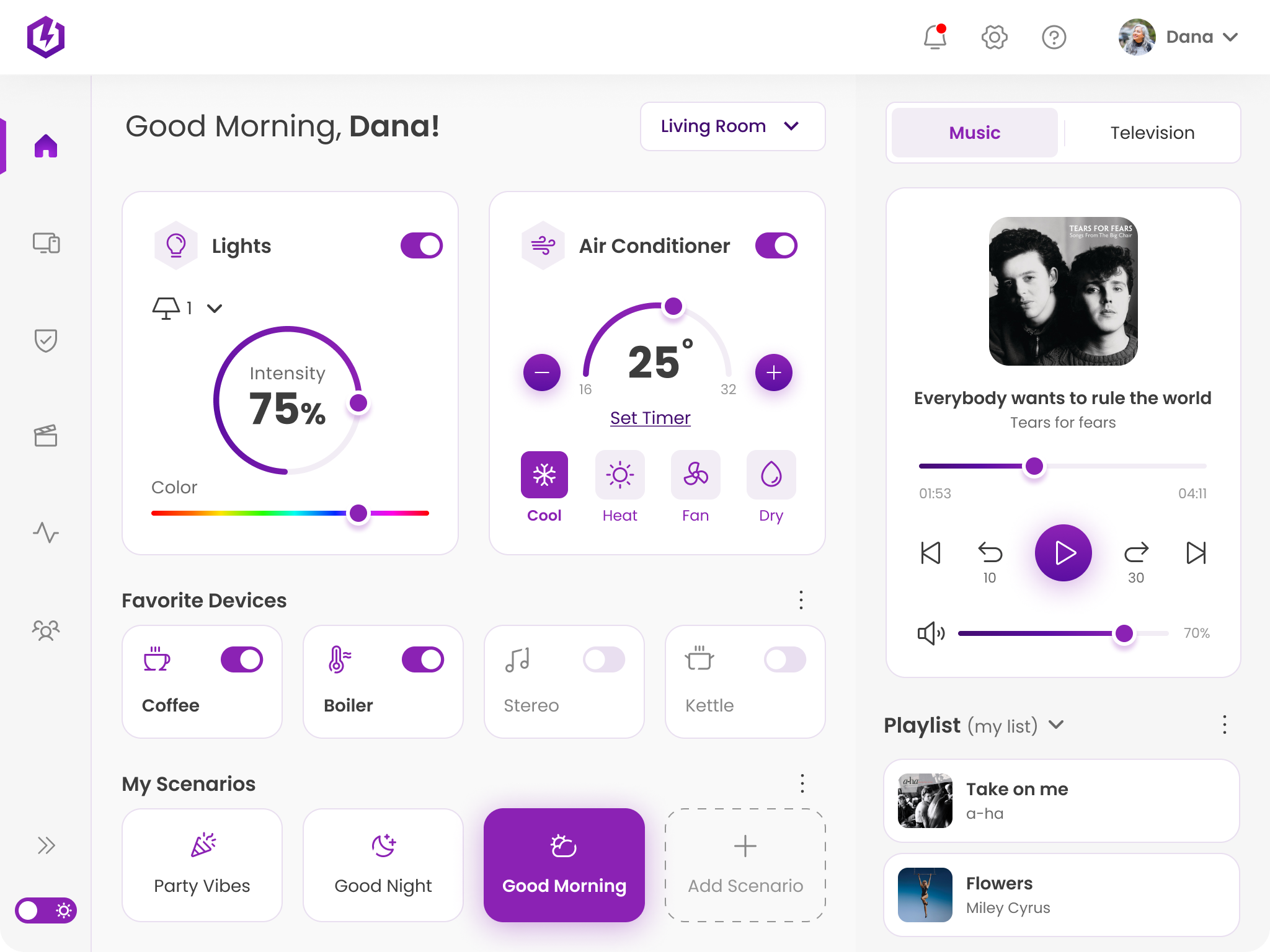
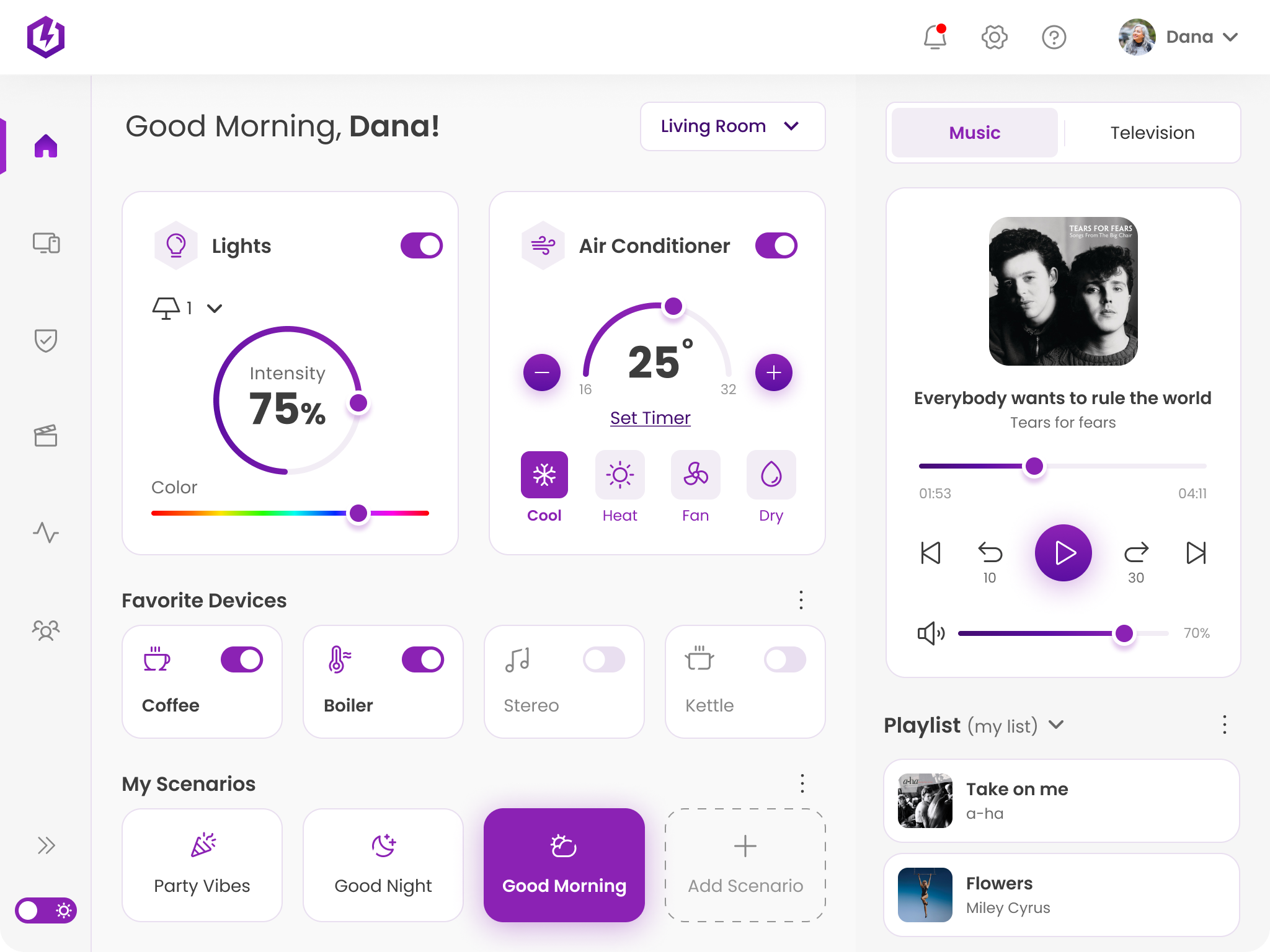
UI Design: Tablet
Home Screen

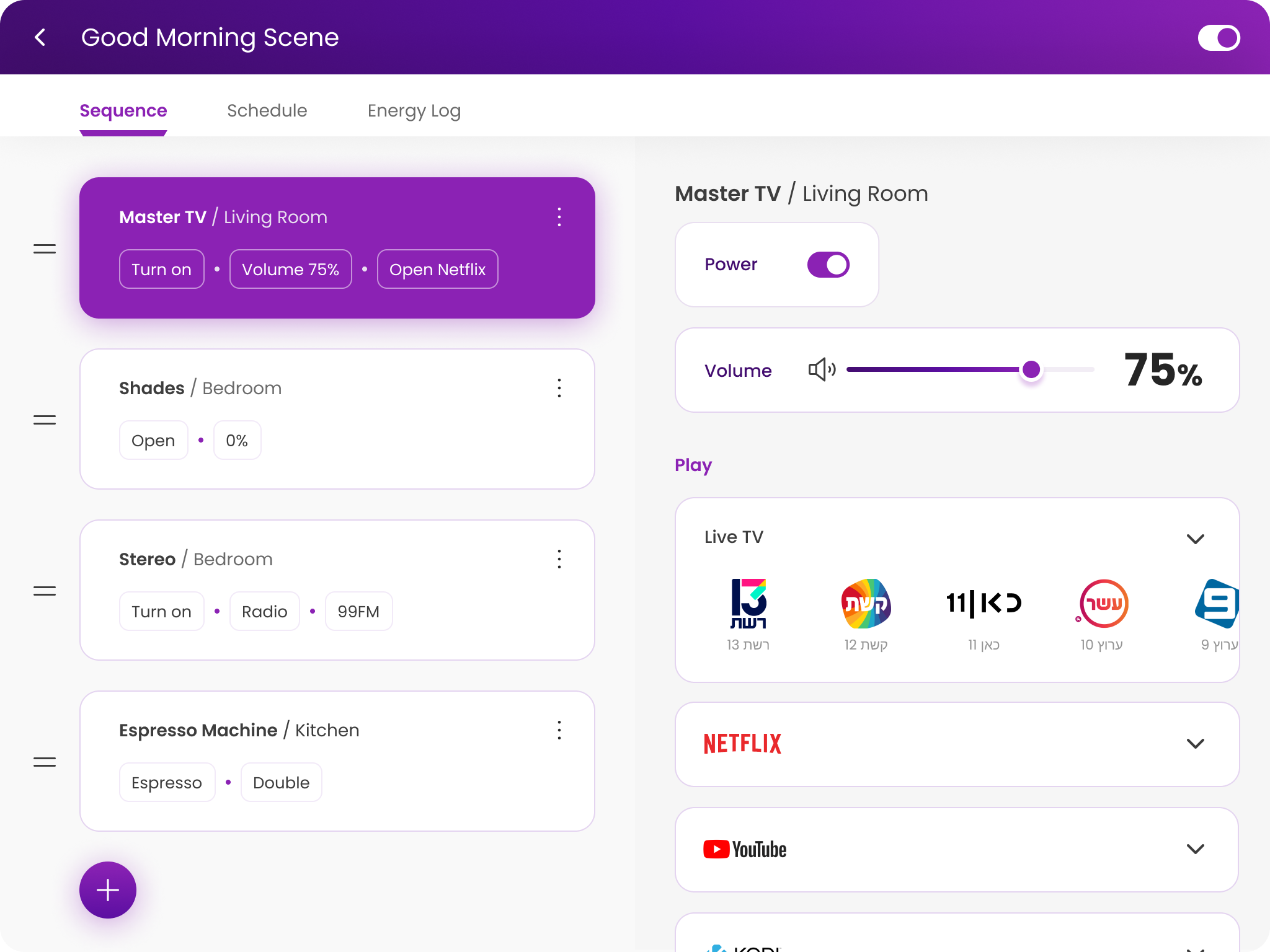
Good Morning Scenario Screen

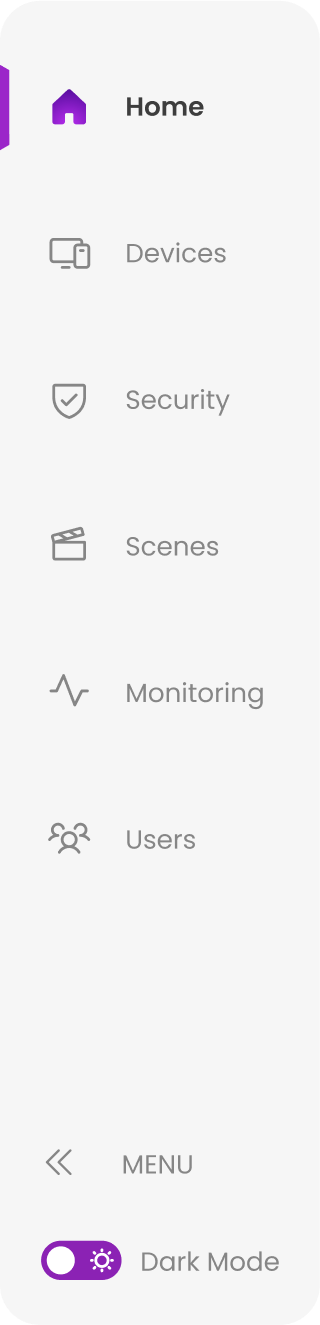
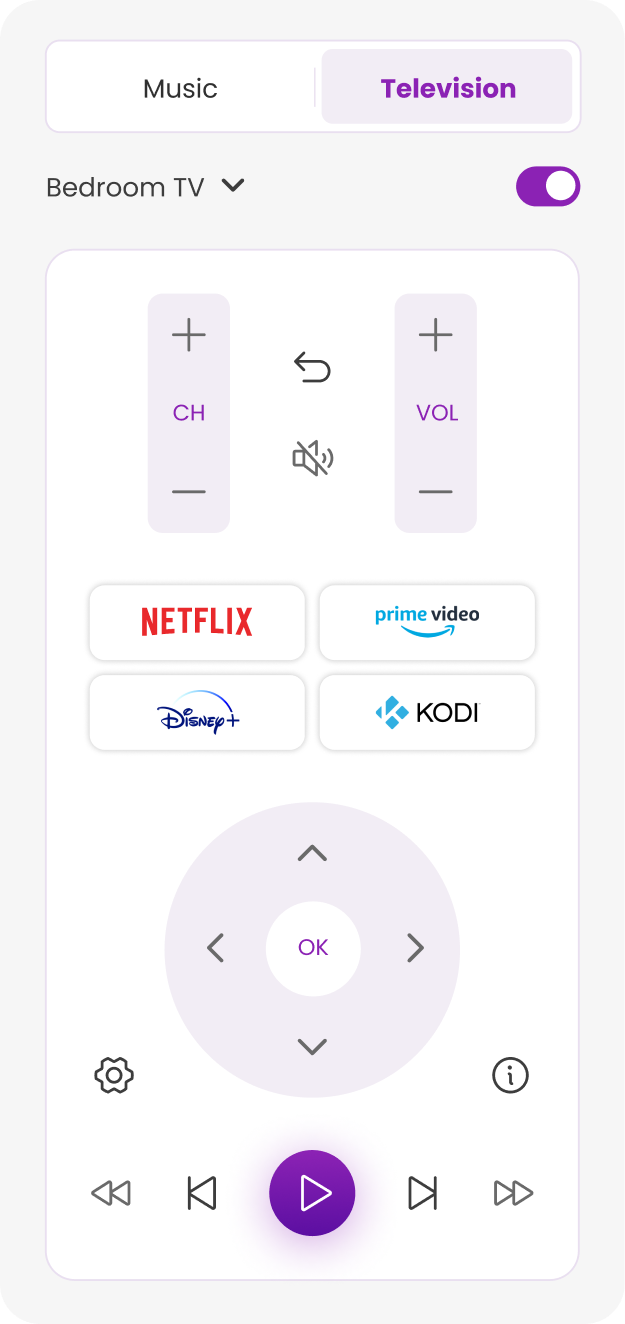
Extras





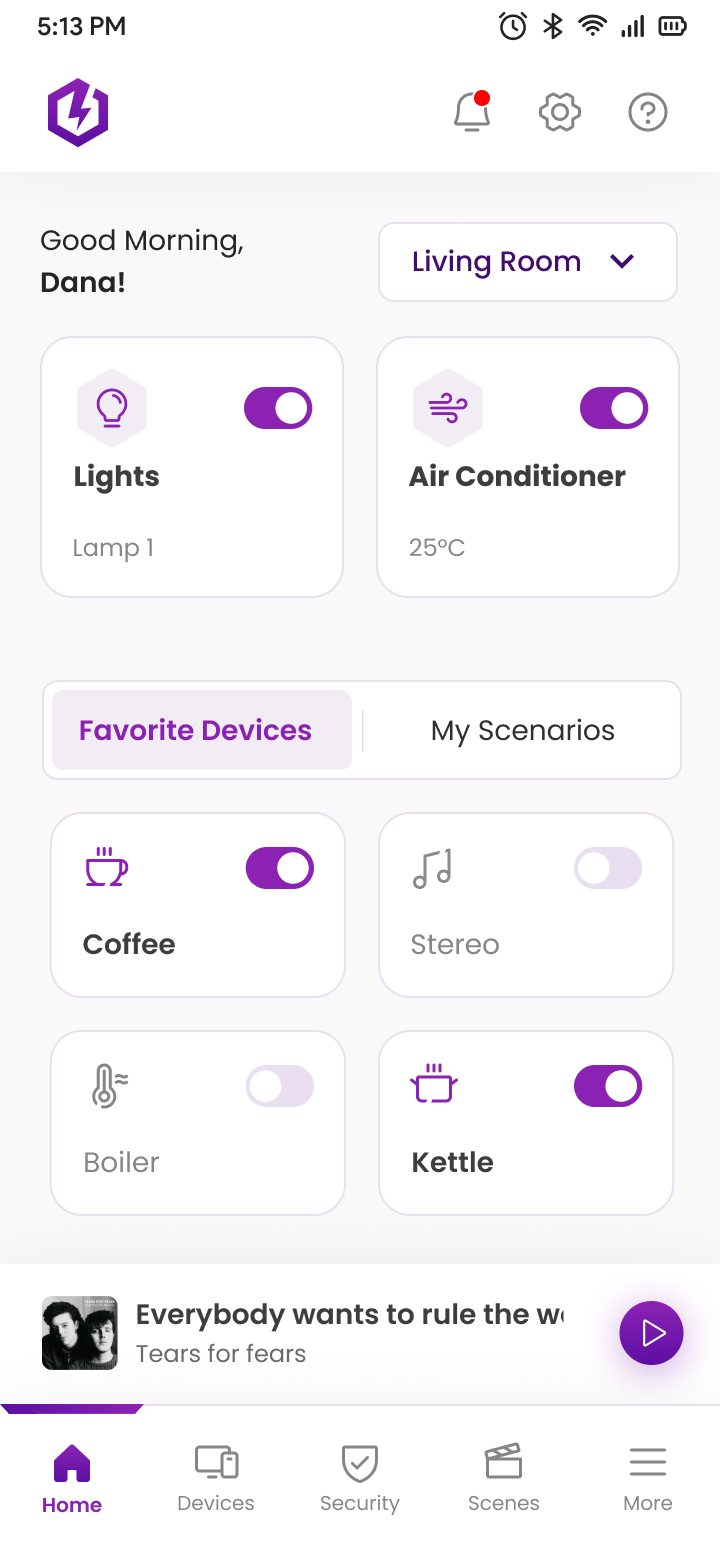
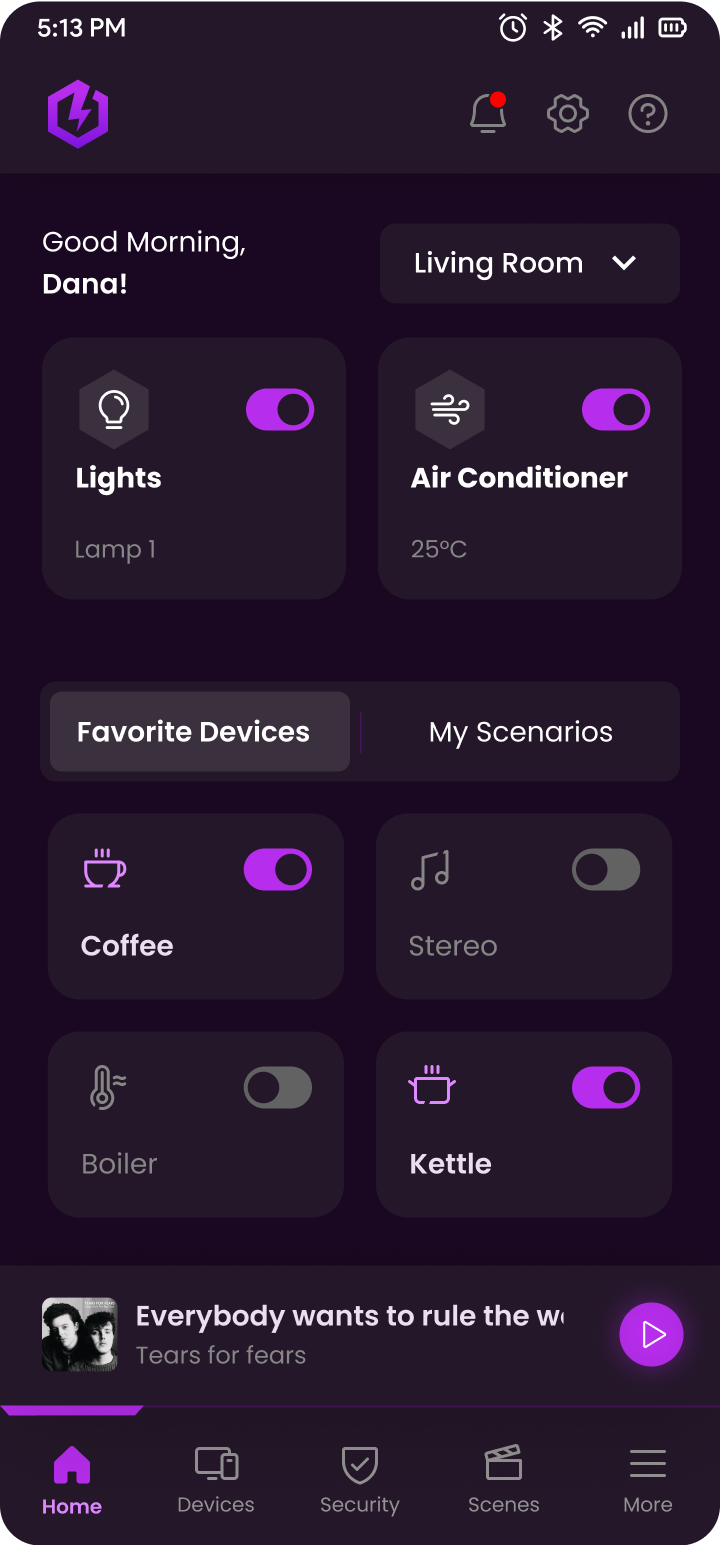
Mobile

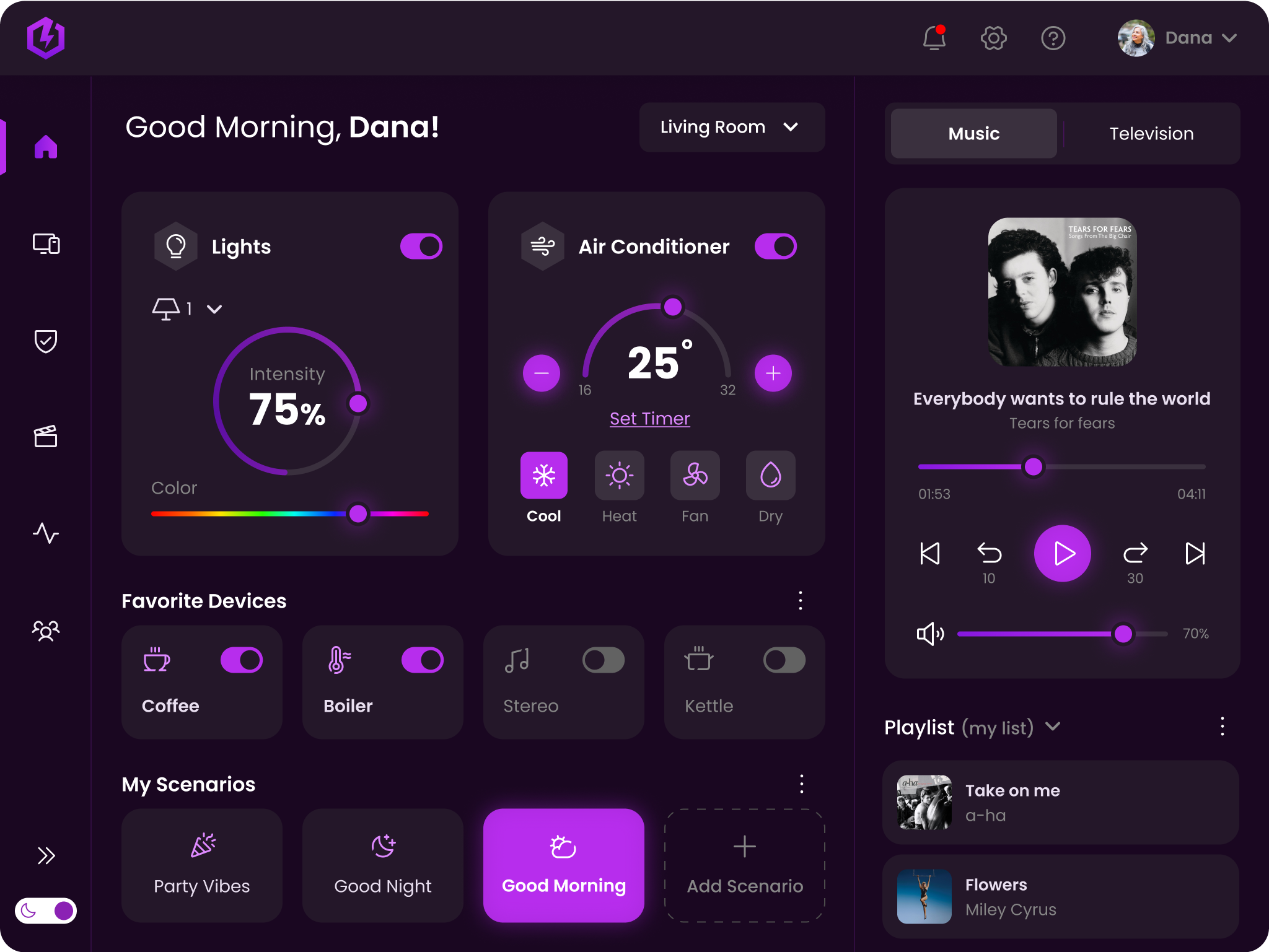
Dark Mode


Colors & Fonts

#FFFFFF
#F8F8F8
#F5F5F5
#868686
#6A6A6A
#3D3D3D
#F2EDF5
#8B22B4
#5A0EA1
#430D70
Gradient 1
Gradient 2
Icons