2 Apps Baby
- Exercise given by “Codesigner” institution
My role
Tools




Screenshot


Copy

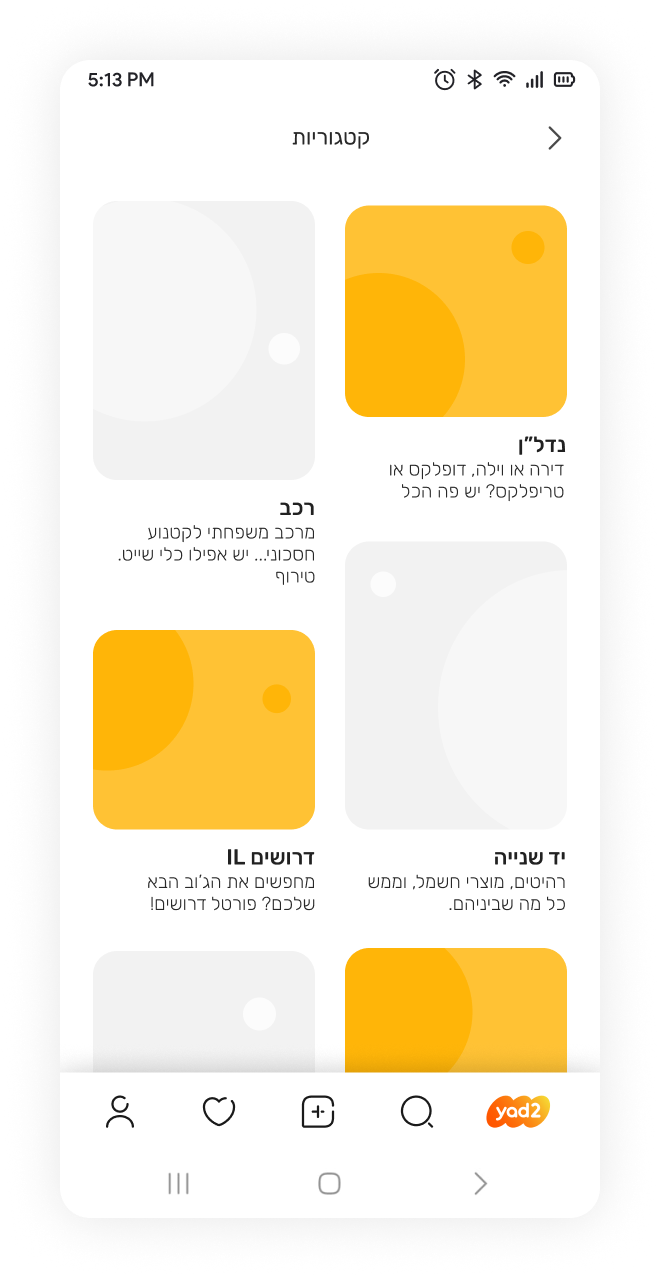
UI Replication
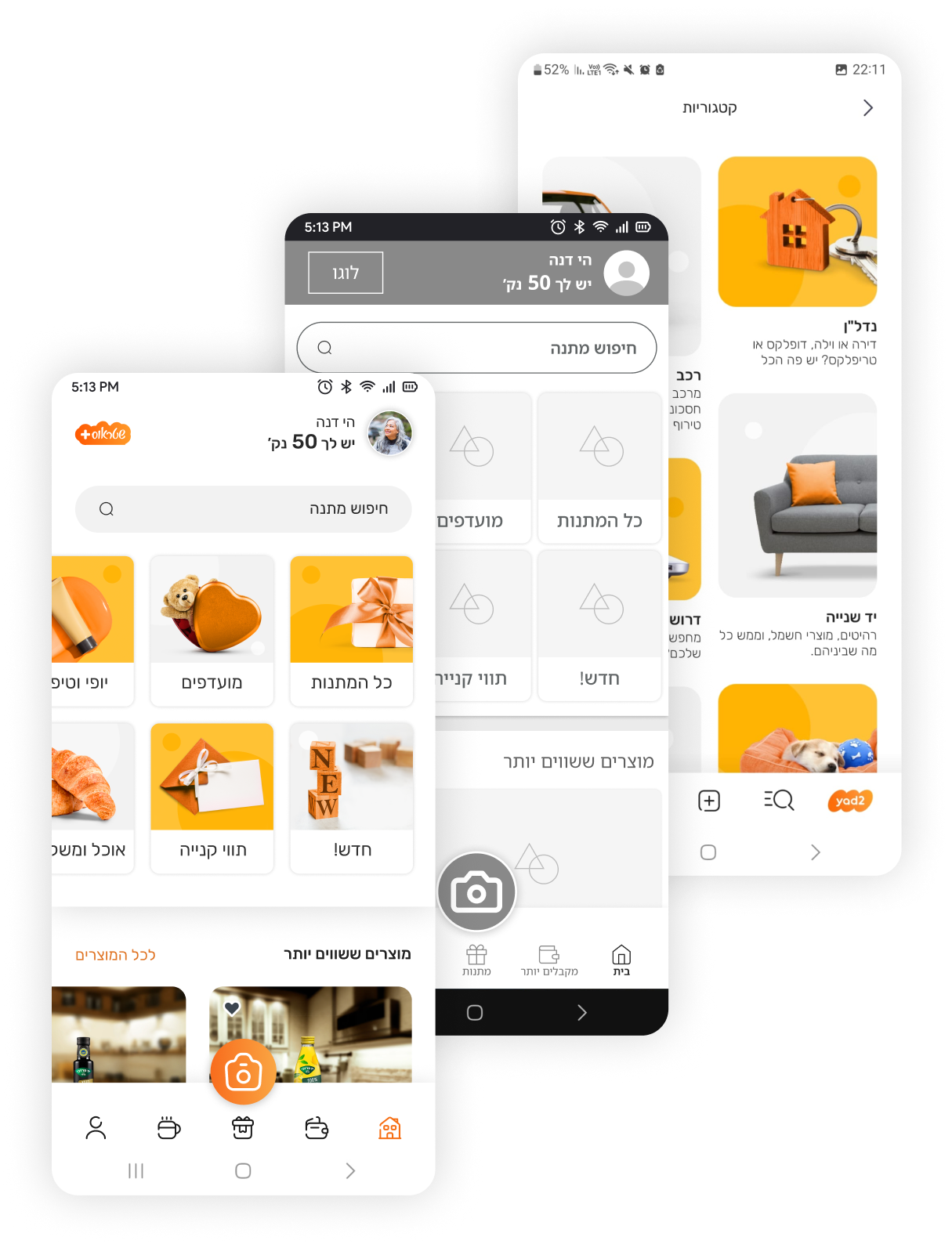
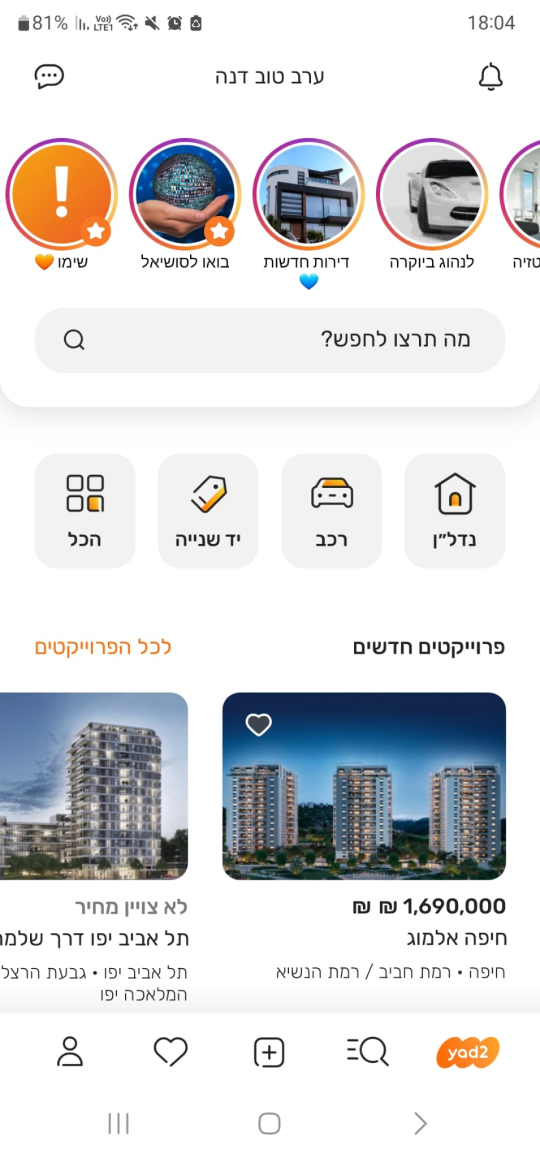
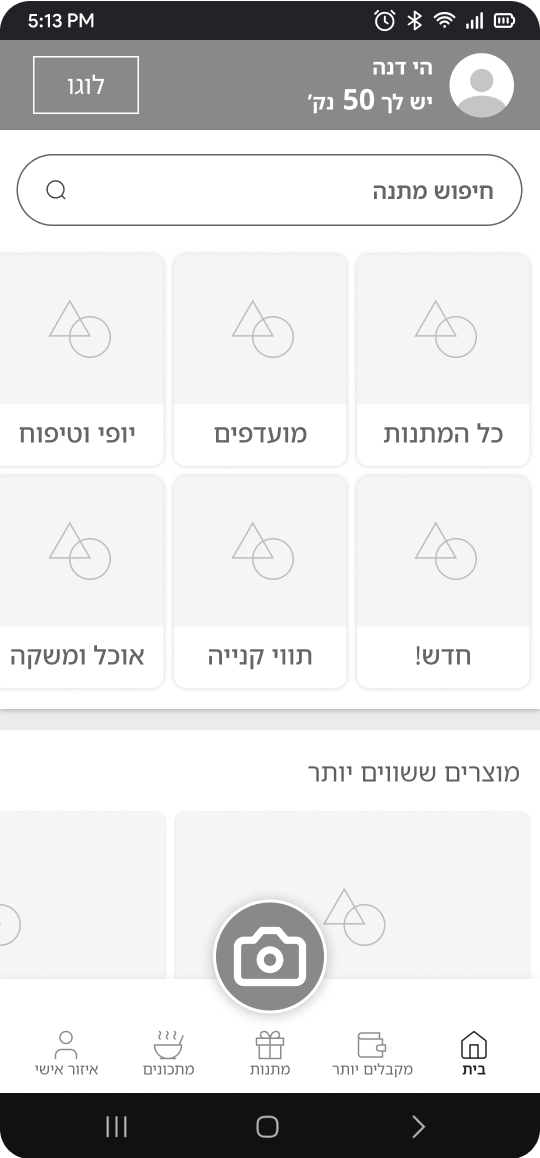
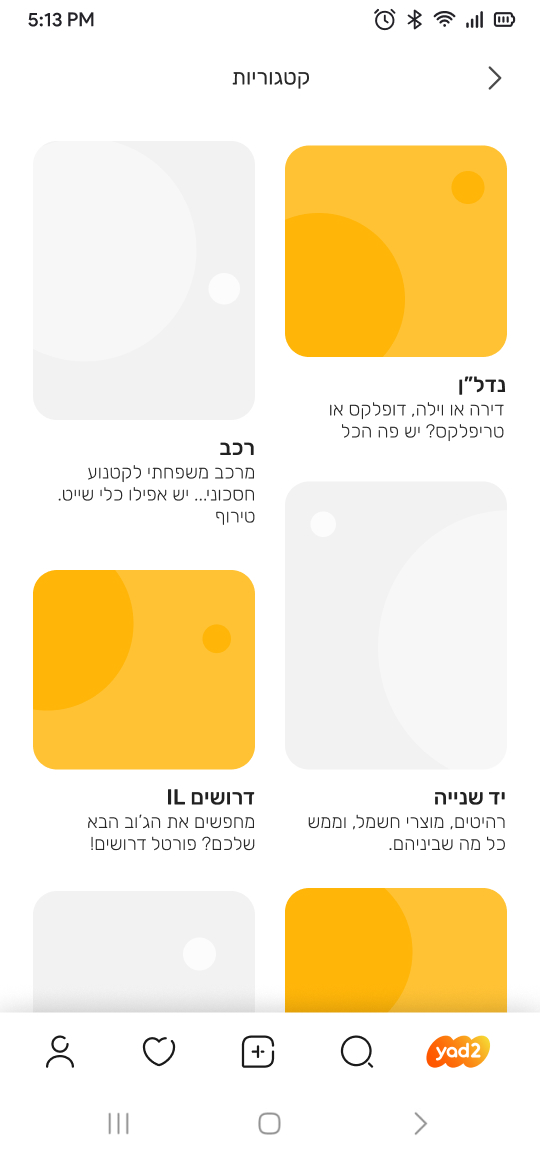
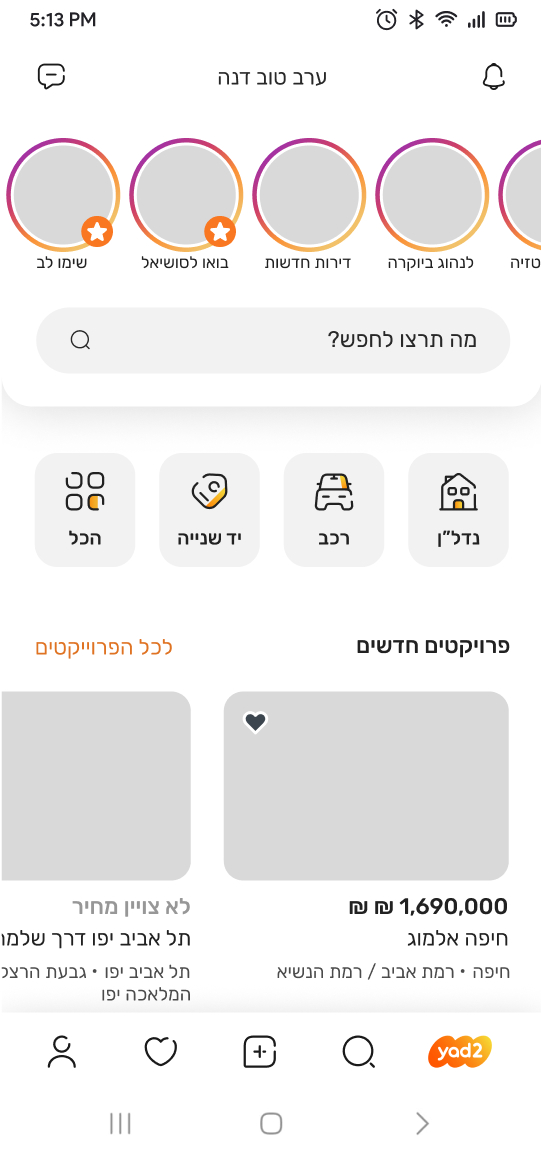
The initial step of the project involved meticulously replicating the user interface (UI) of the Yad2 app (without images), aiming to extract the UI elements and transform them into distinct components.
Precise Extraction
of Components

Screenshot


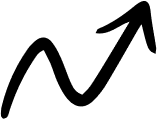
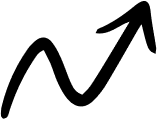
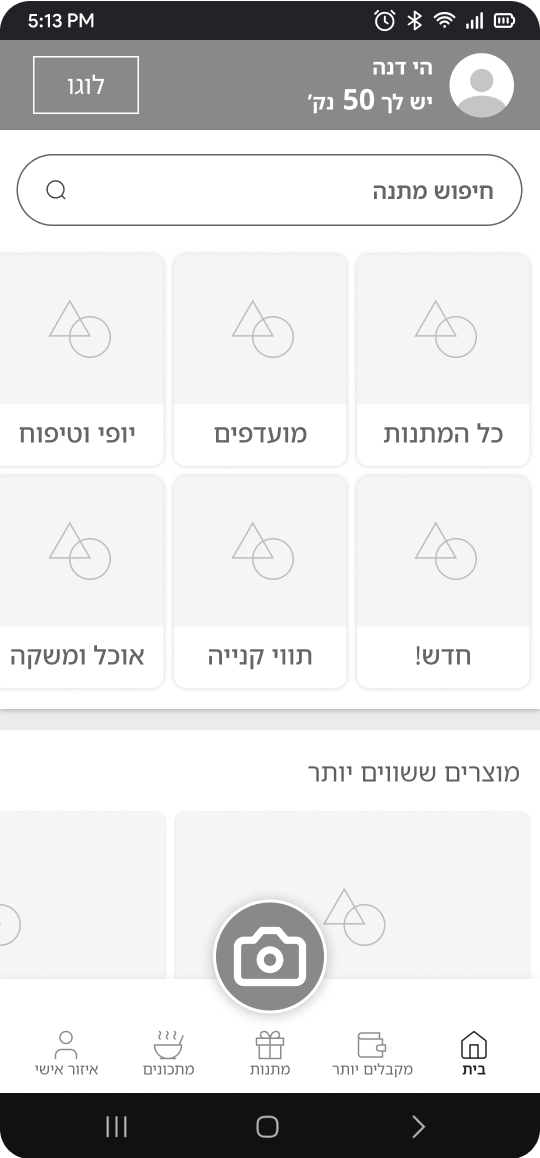
Wireframe

Reverse UX
The next step of the project involved “reverse engineering” the wireframes, revealing the initial state of Strauss+’s wireframes before the design implementation.
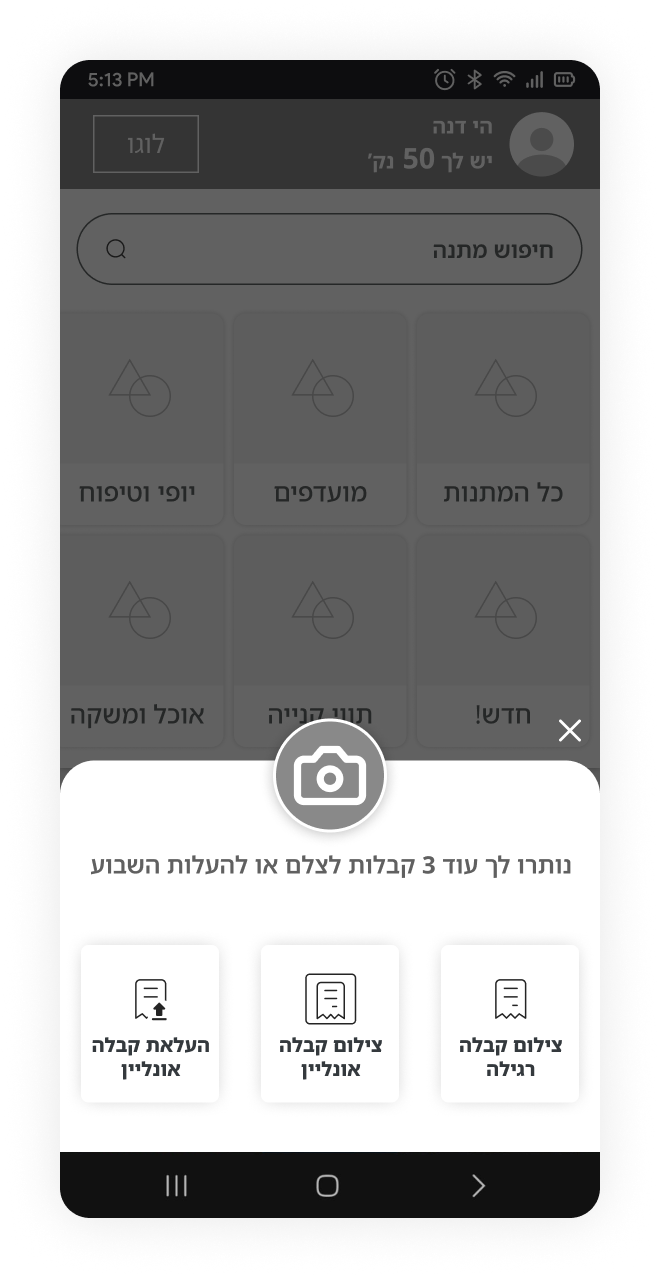
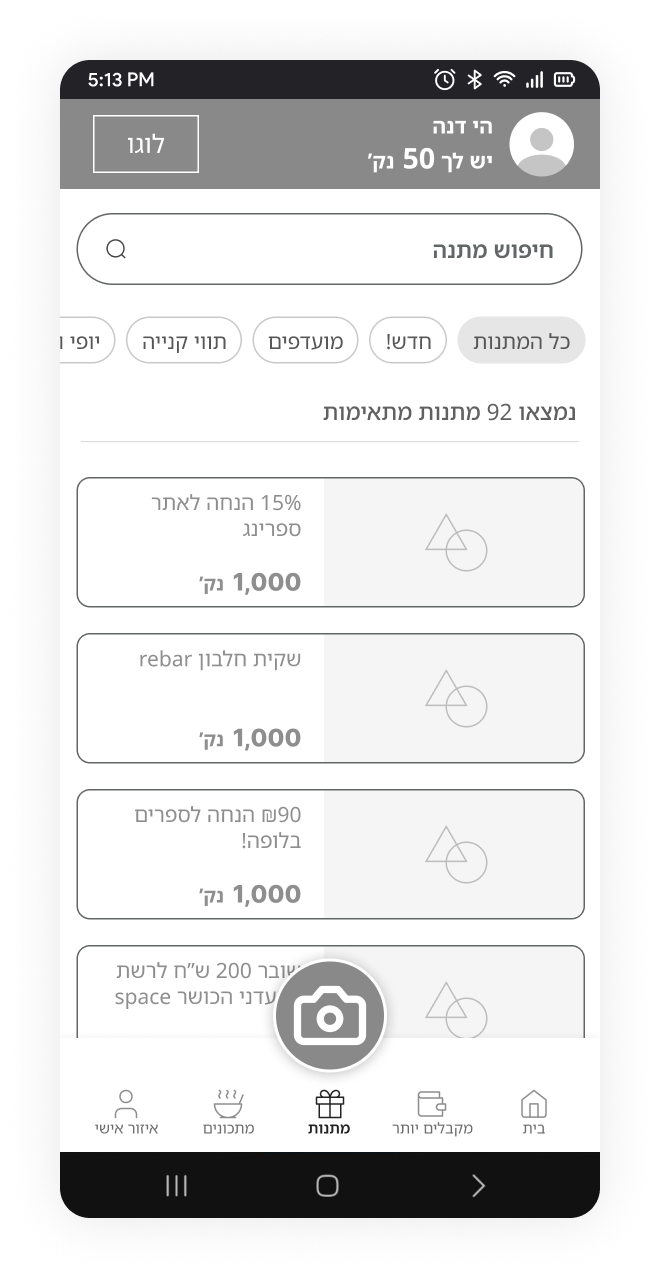
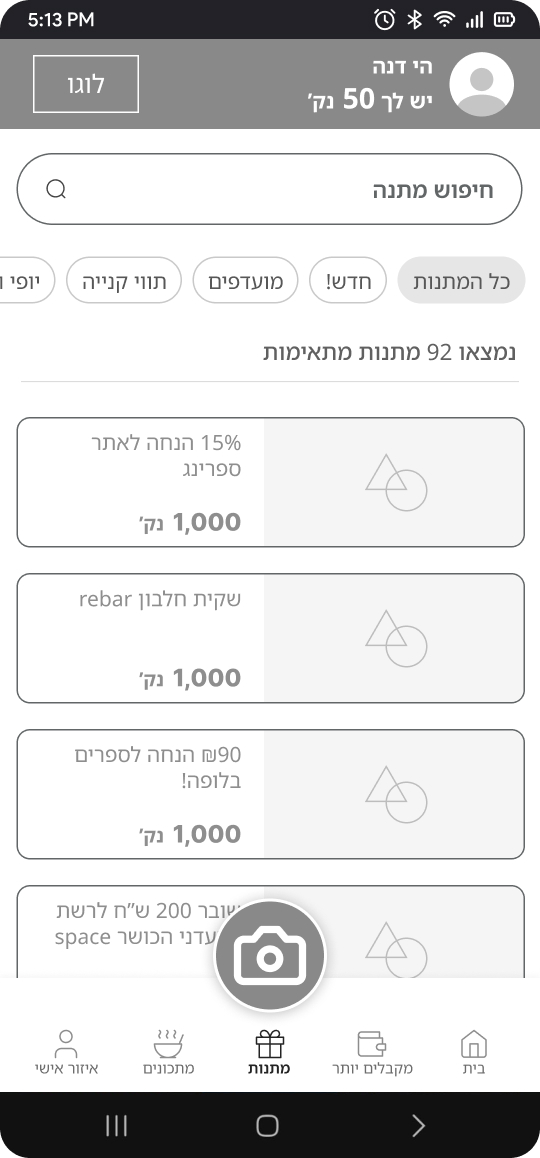
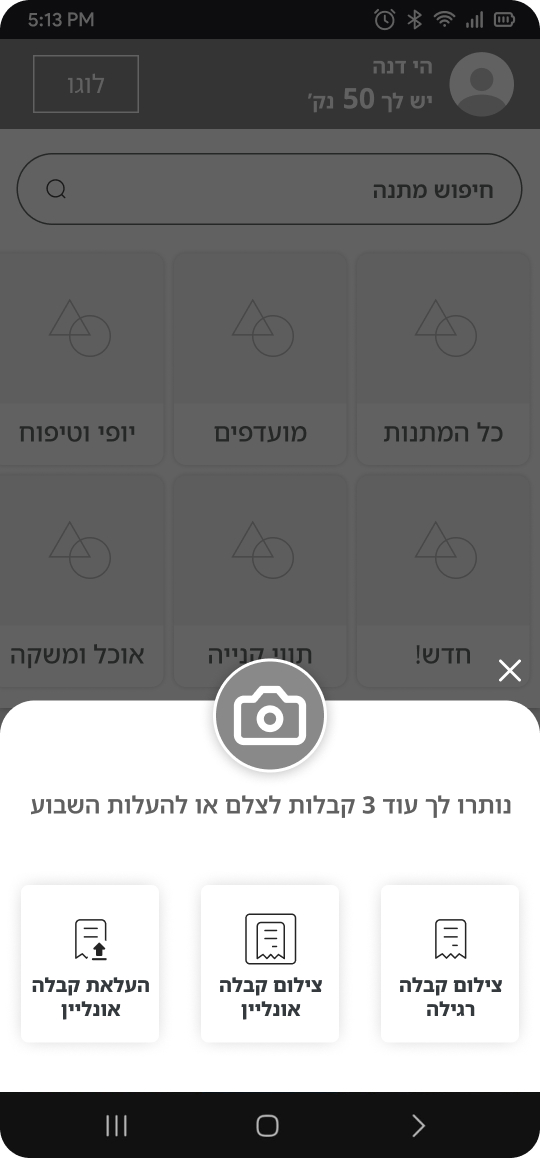
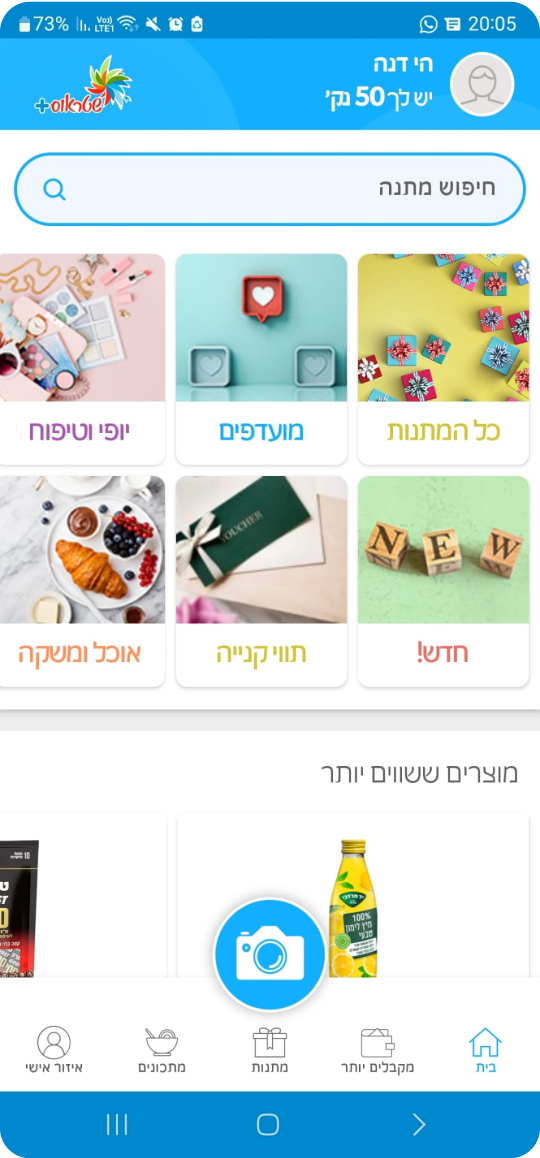
UI & UX Screens
















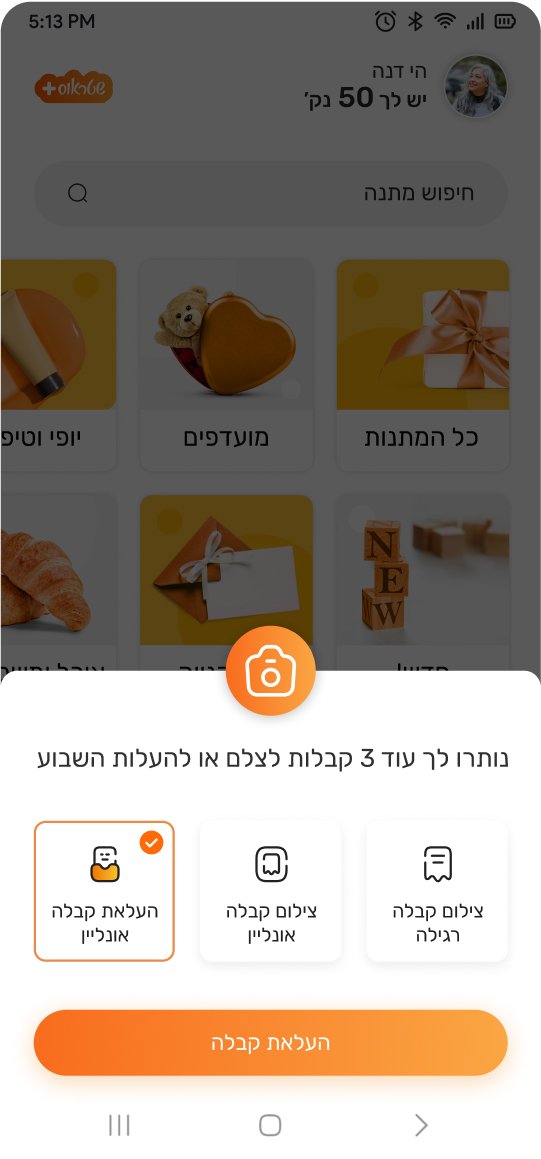
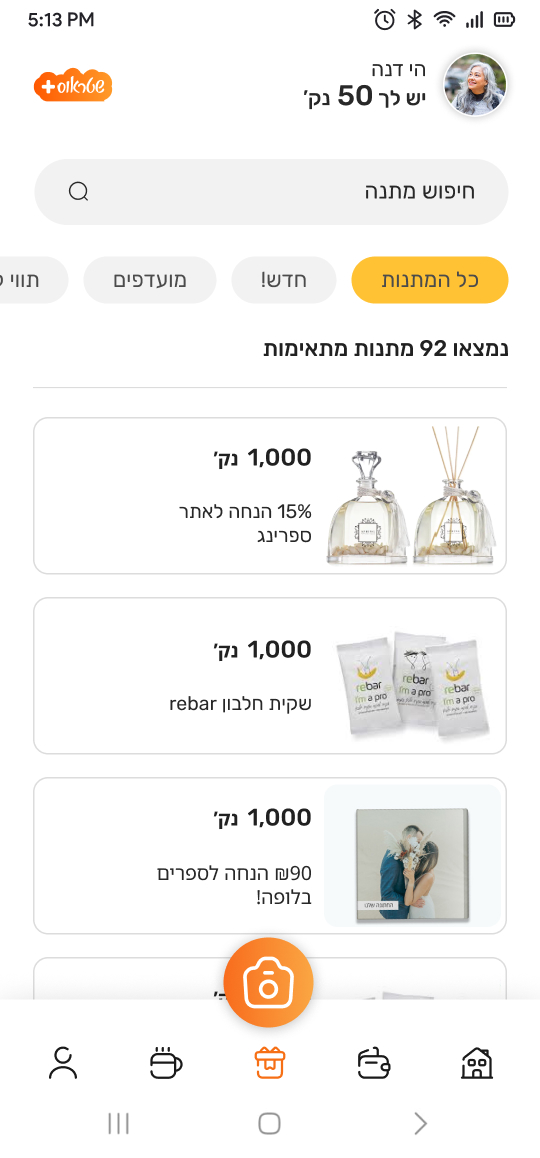
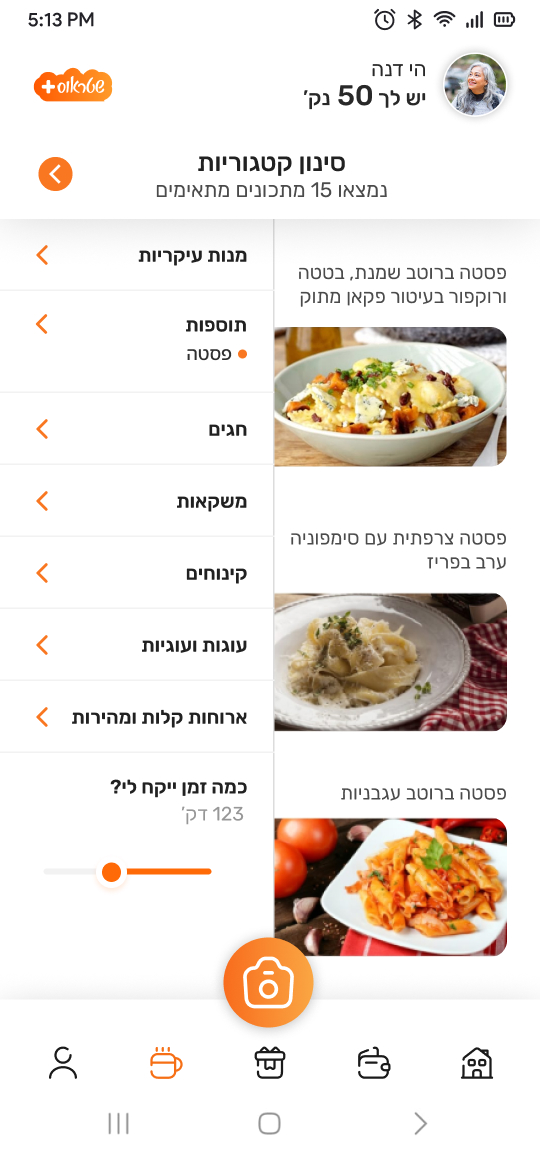
Final Result - The Baby!
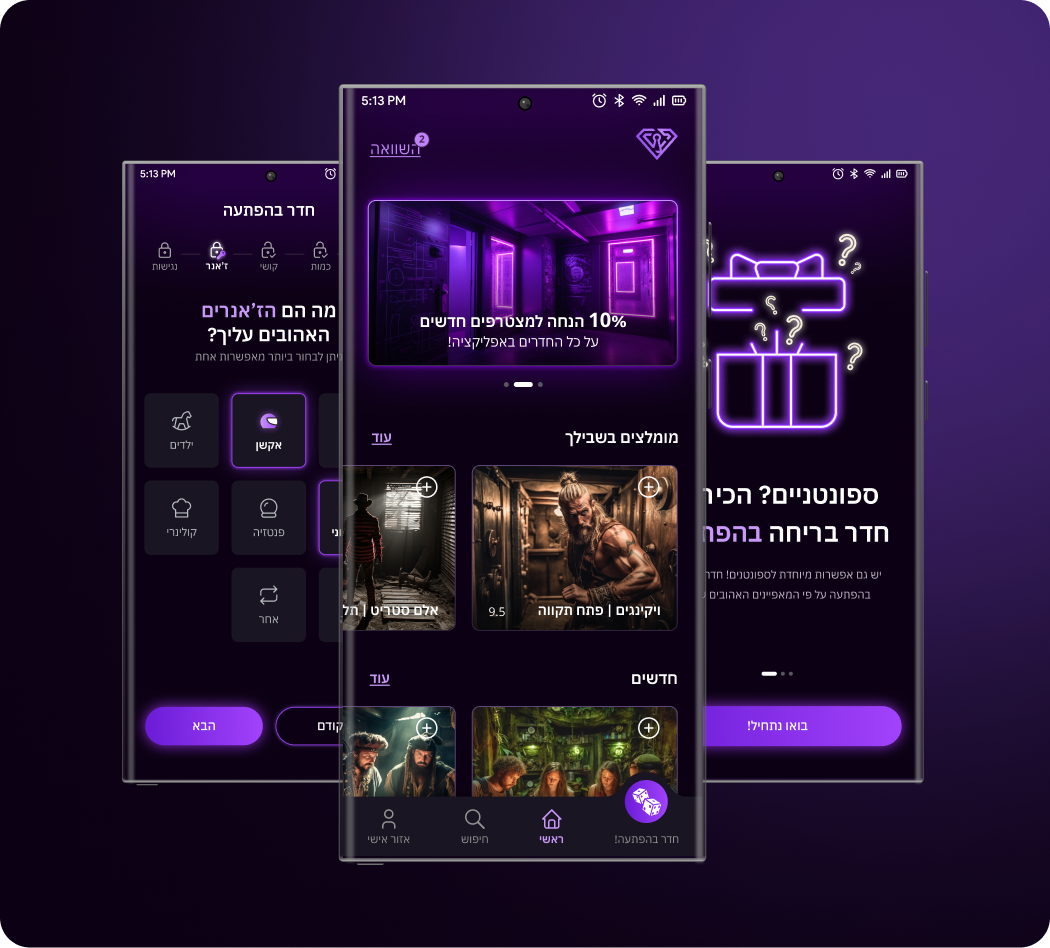
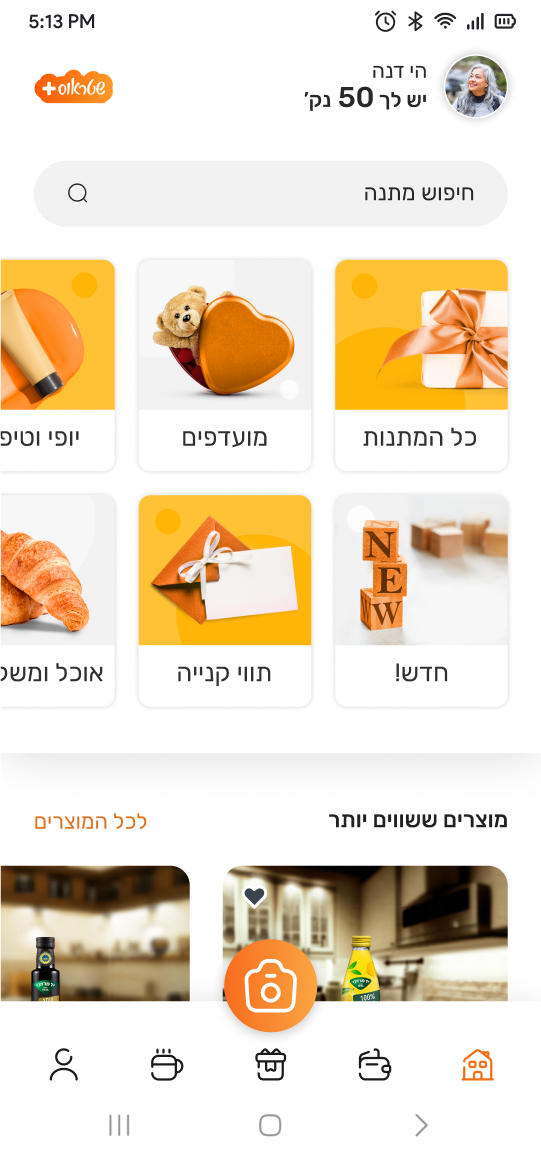
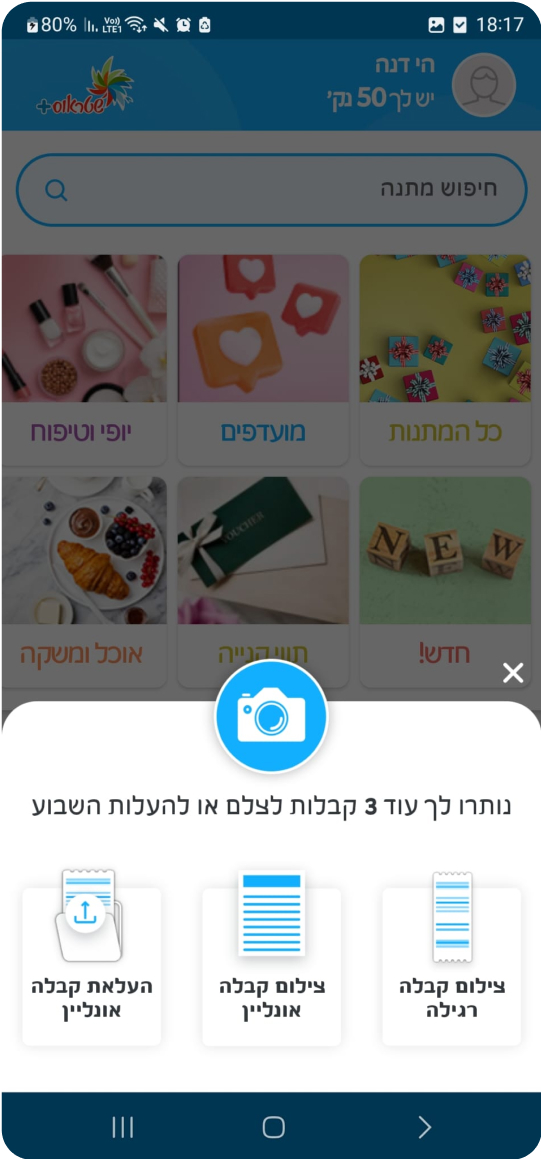
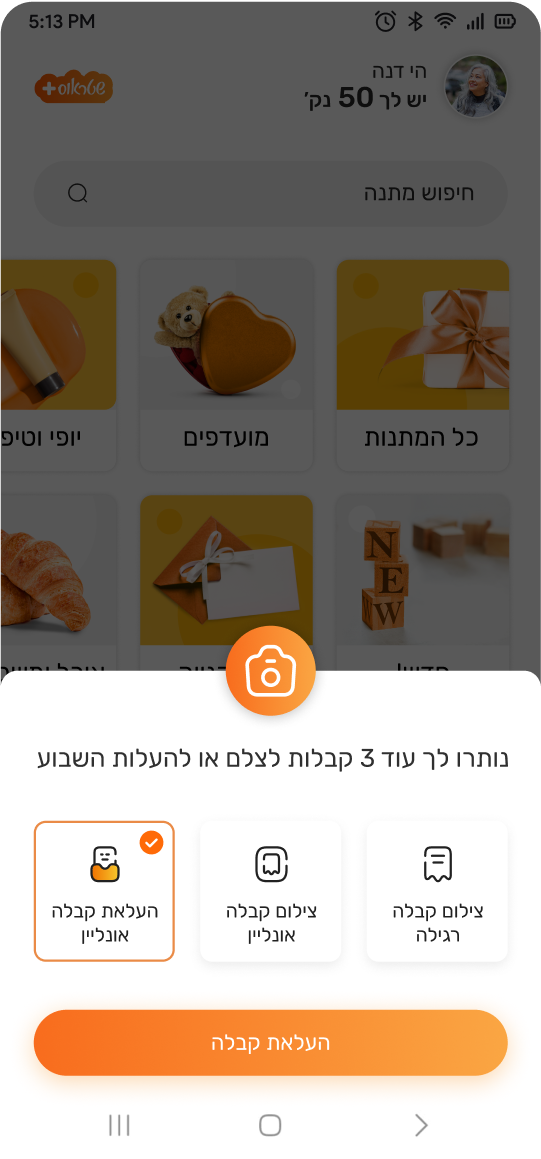
So… What if Strauss+ and Yad2 had a baby? Here’s the answer! I combined Yad2’s design (UI) with Strauss+’s functionality (UX), resulting in this new unique app. As a bonus, I also created a new logo, which can be seen in the screens below.
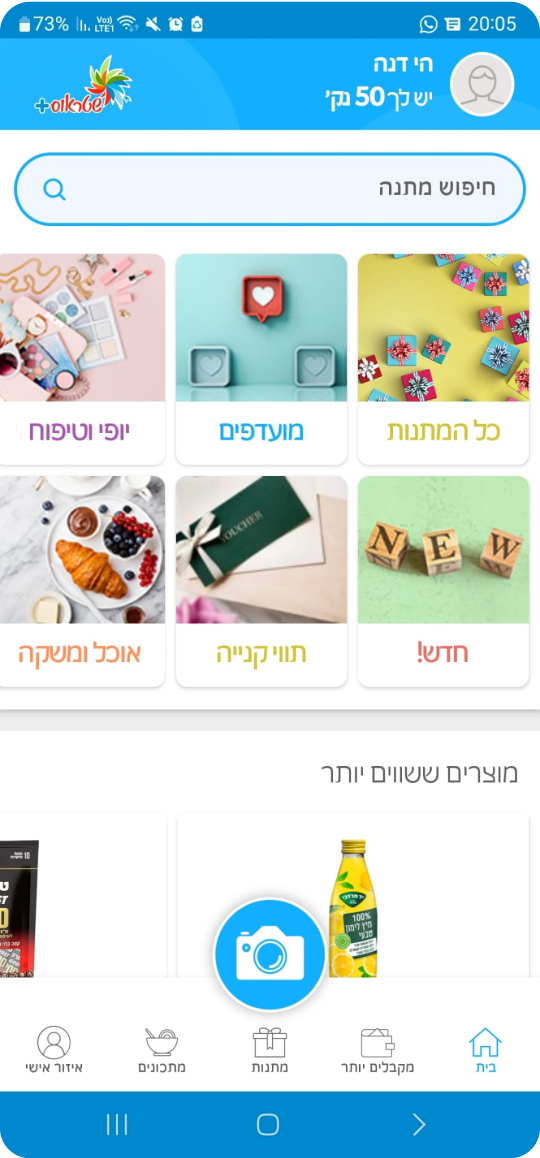
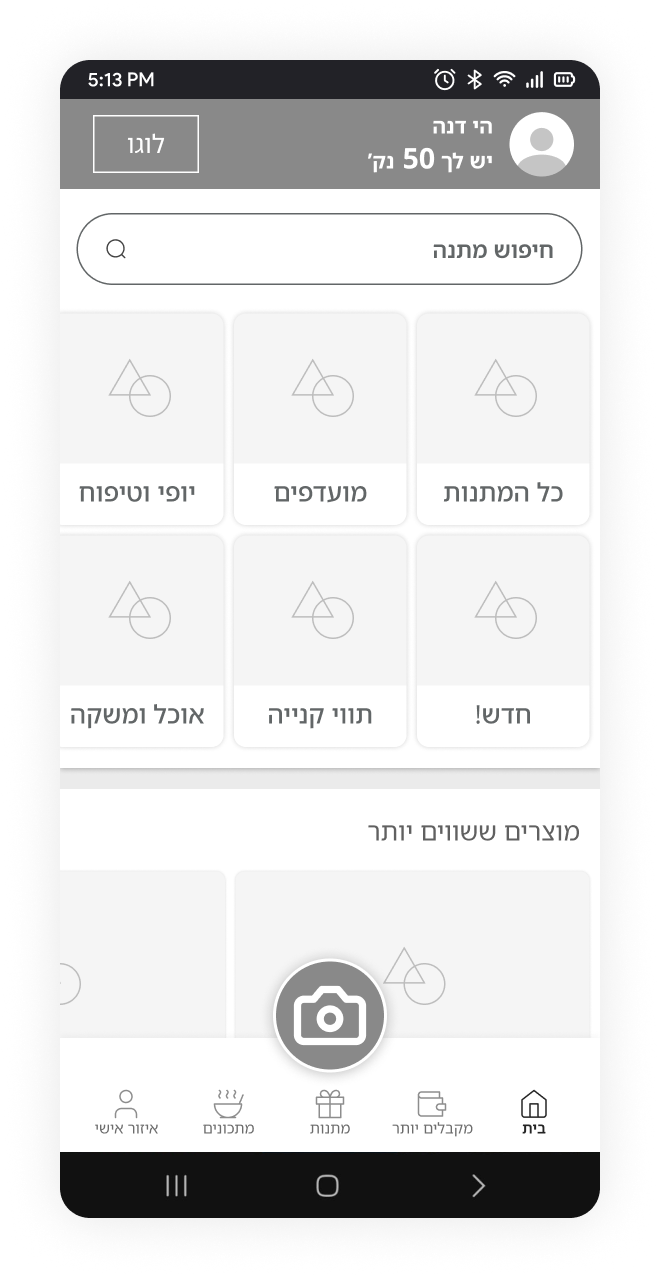
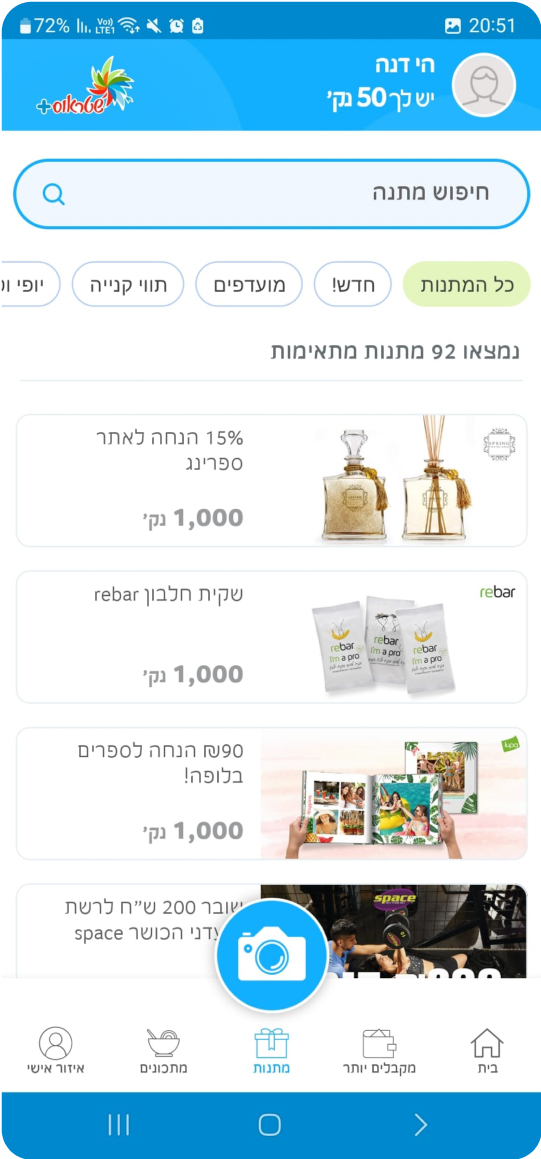
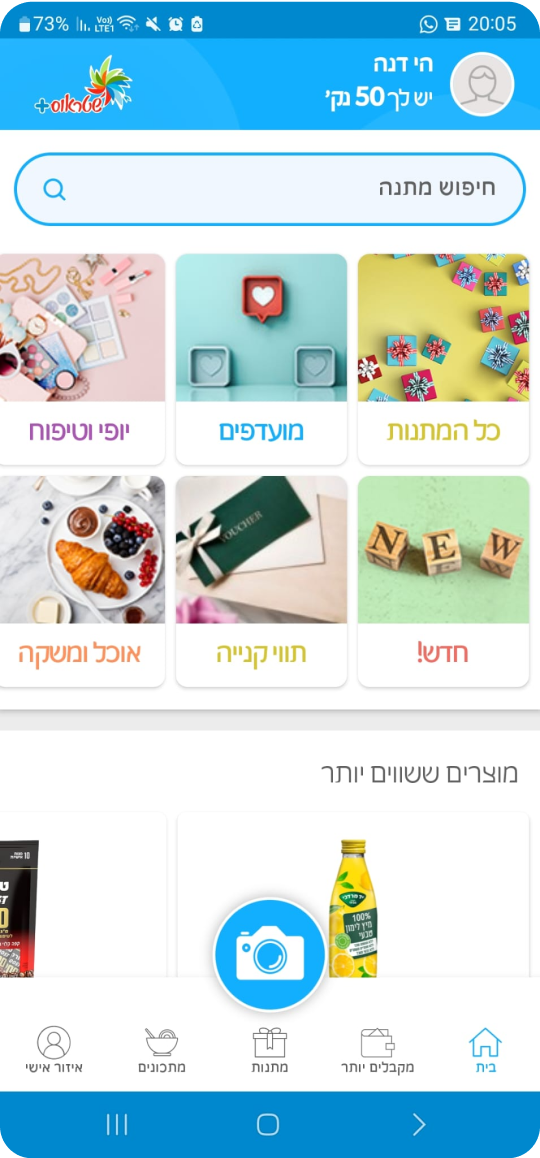
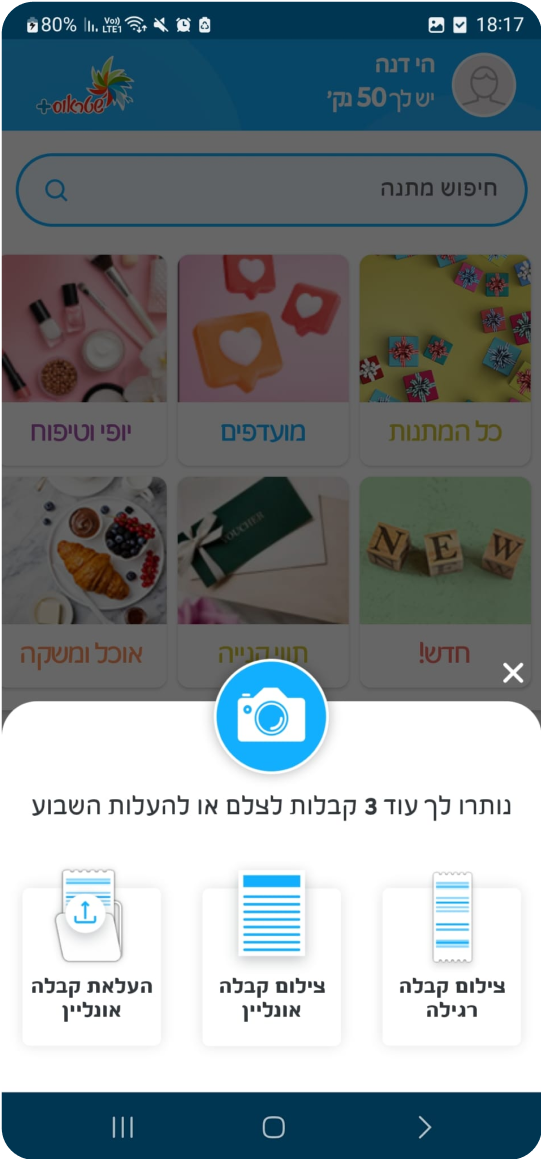
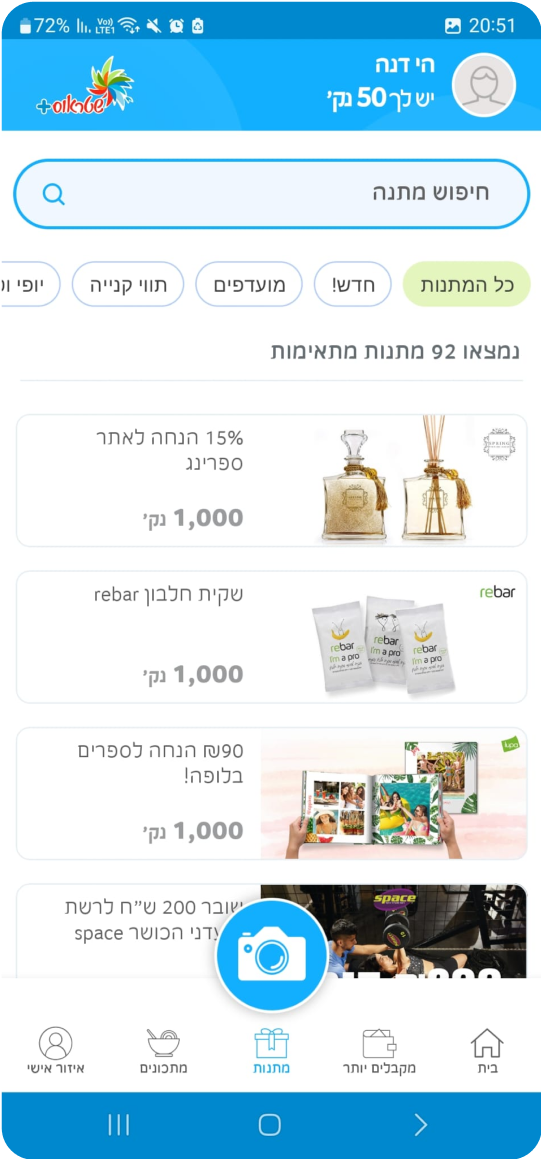
Original “Strauss+” app


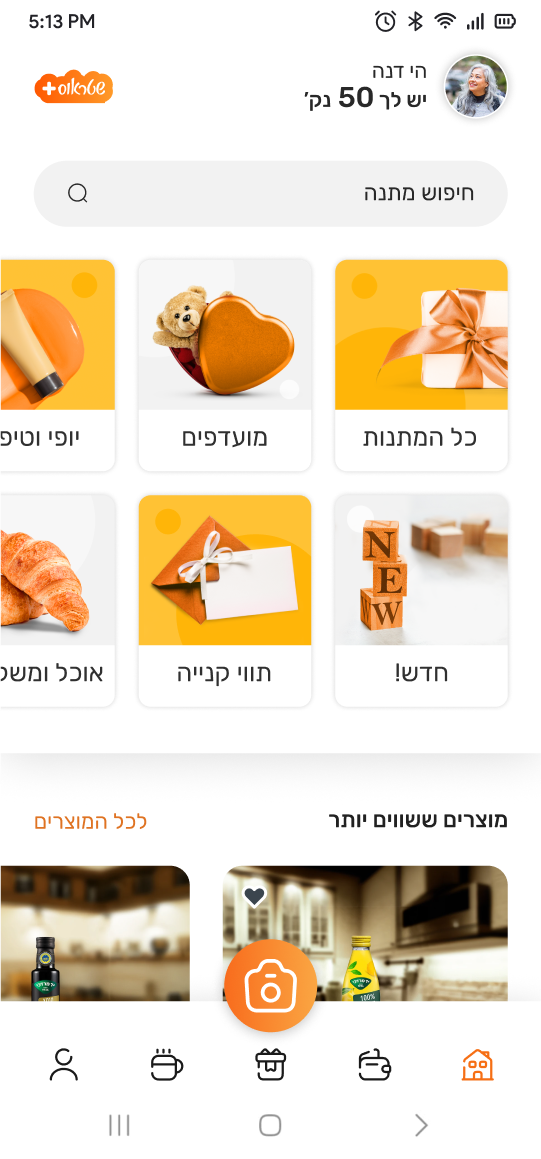
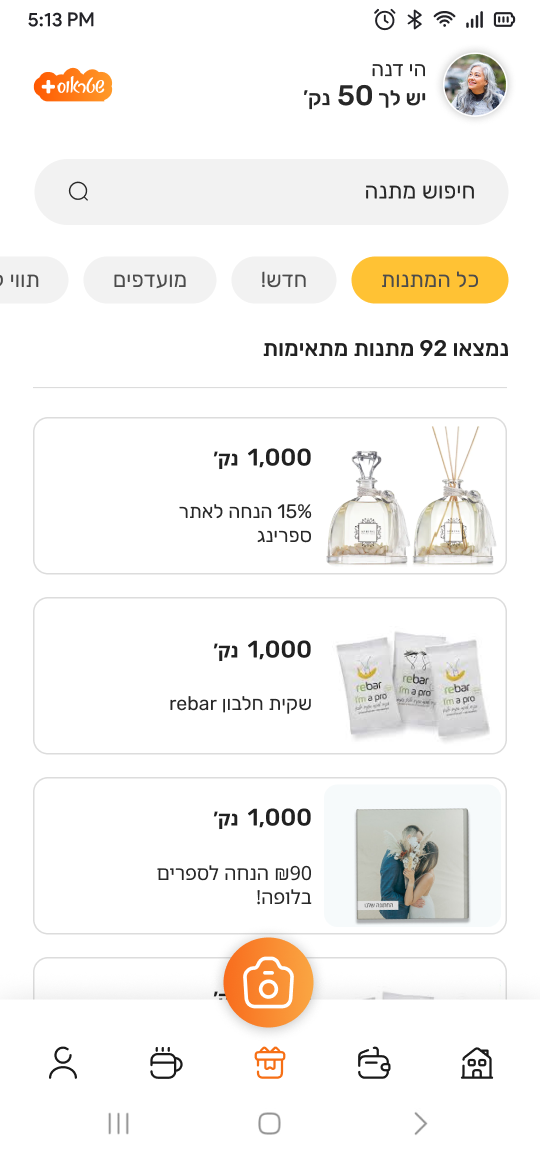
New “Strauss+” app







Final Result - The Baby!
So… What if Strauss+ and Yad2 had a baby? Here’s the answer! I combined Yad2’s design (UI) with Strauss+’s functionality (UX), resulting in this new unique app. As a bonus, I also created a new logo, which can be seen in the screens below.
Original vs. New "Strauss+" App






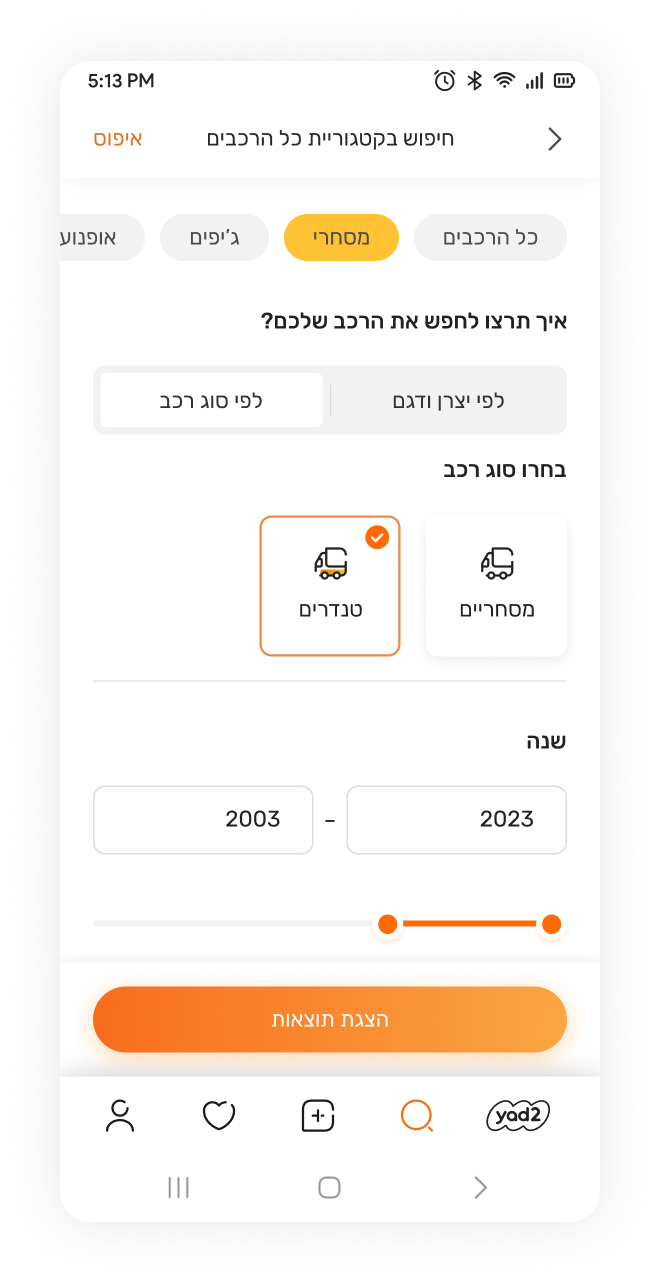
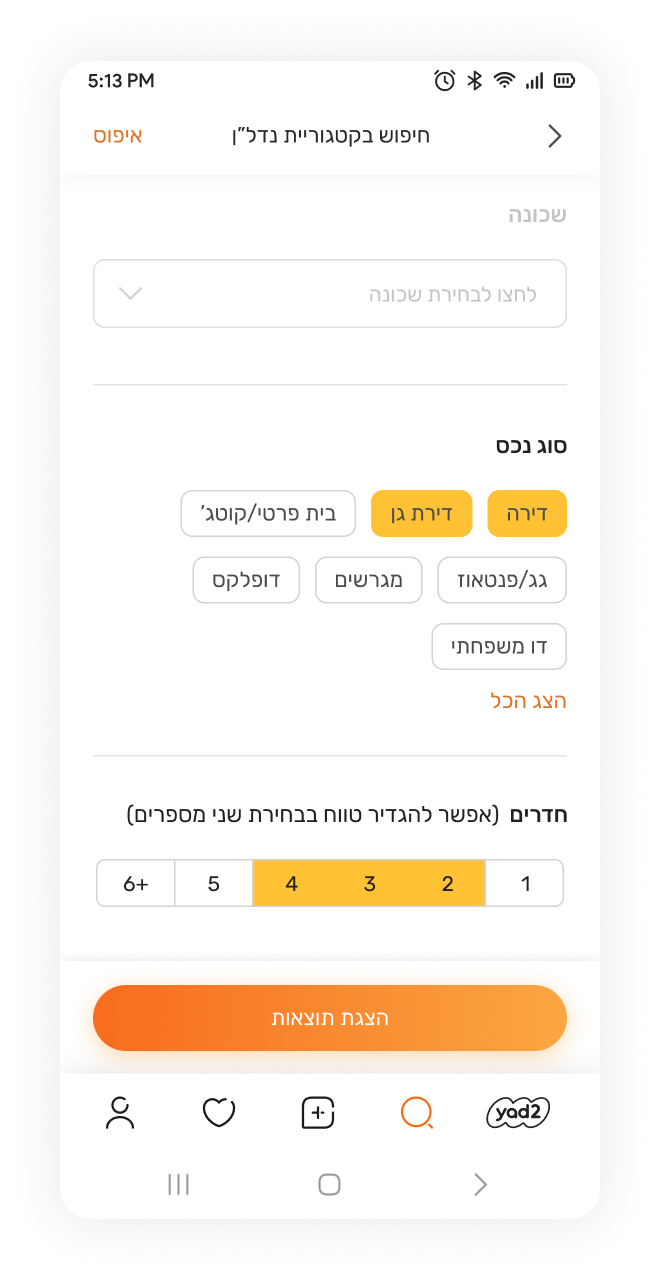
Bonus
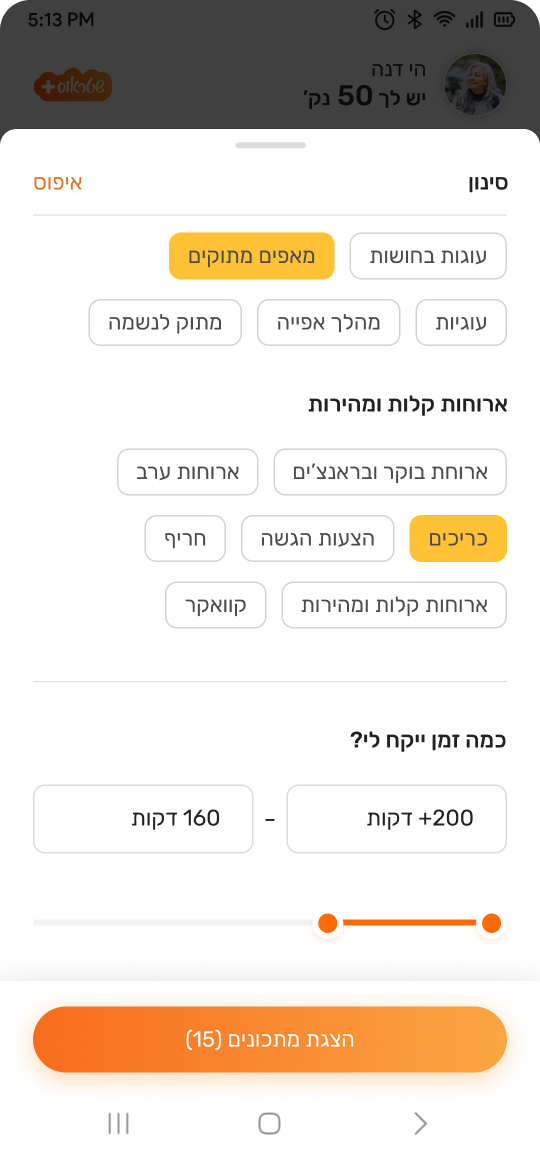
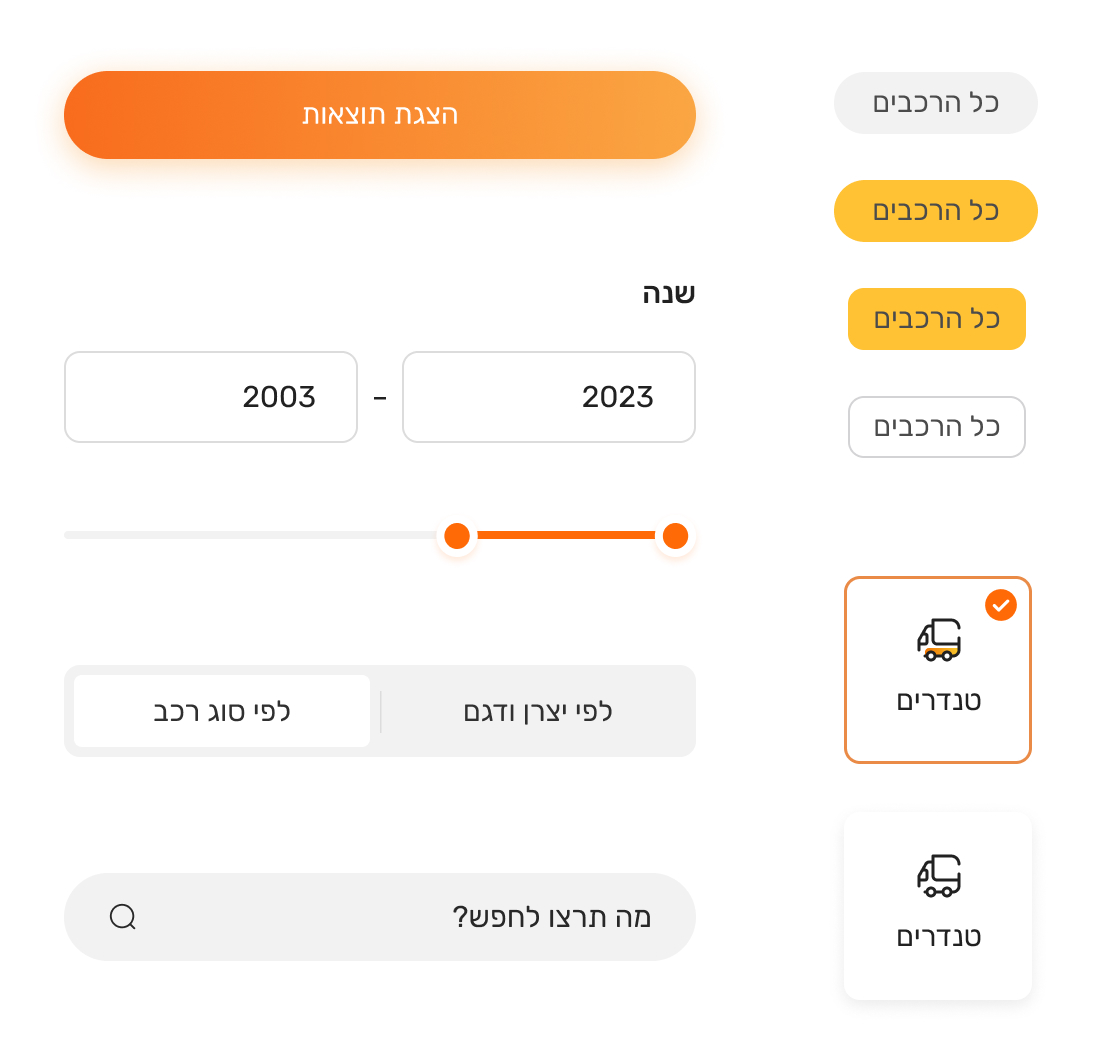
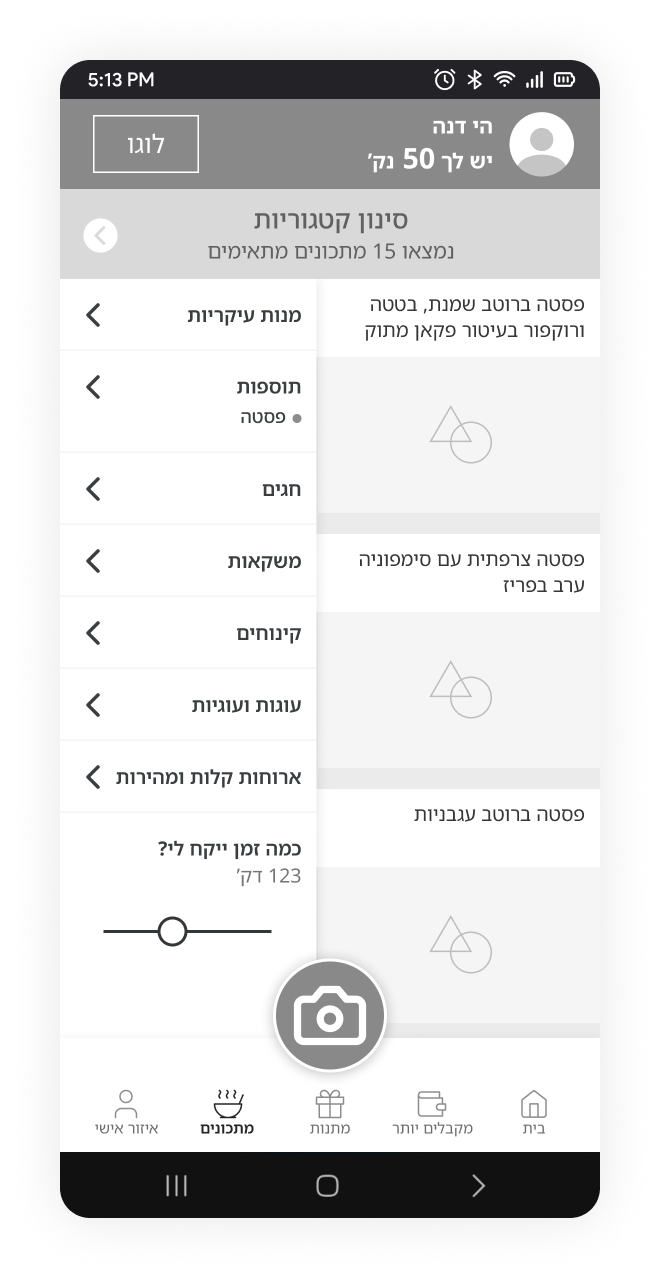
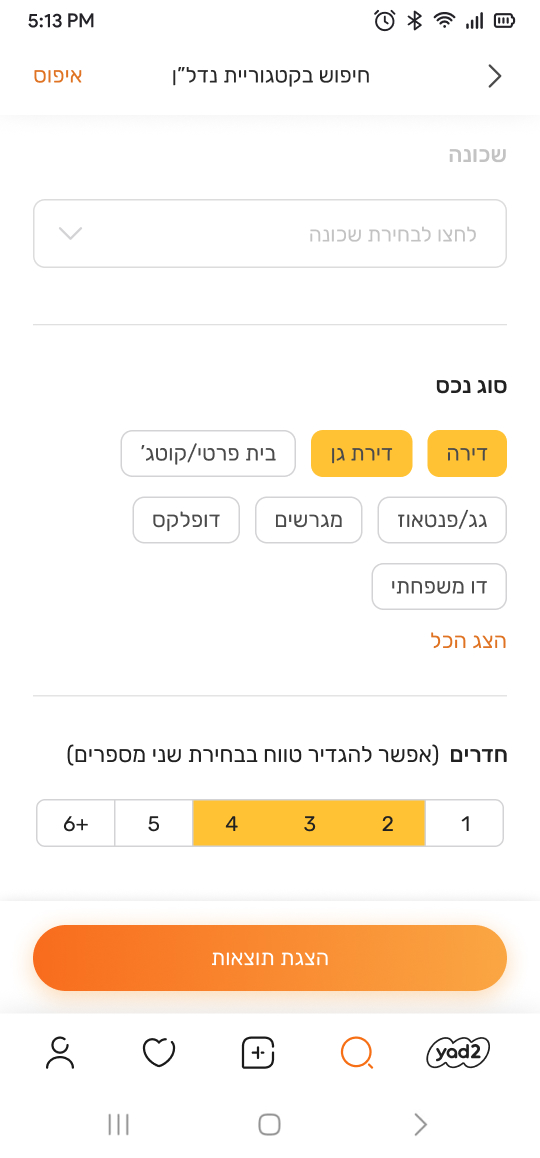
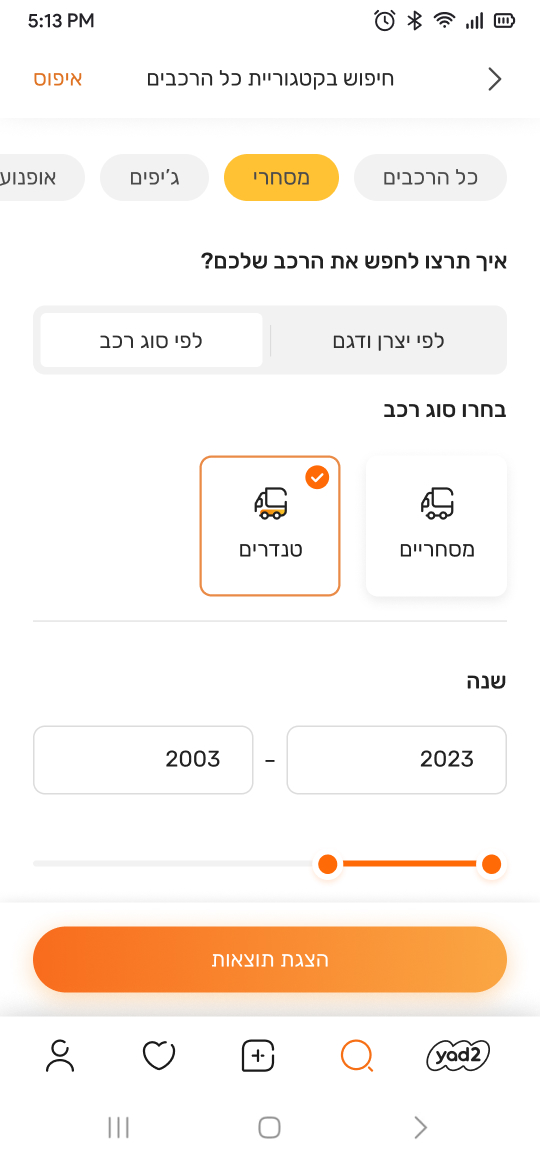
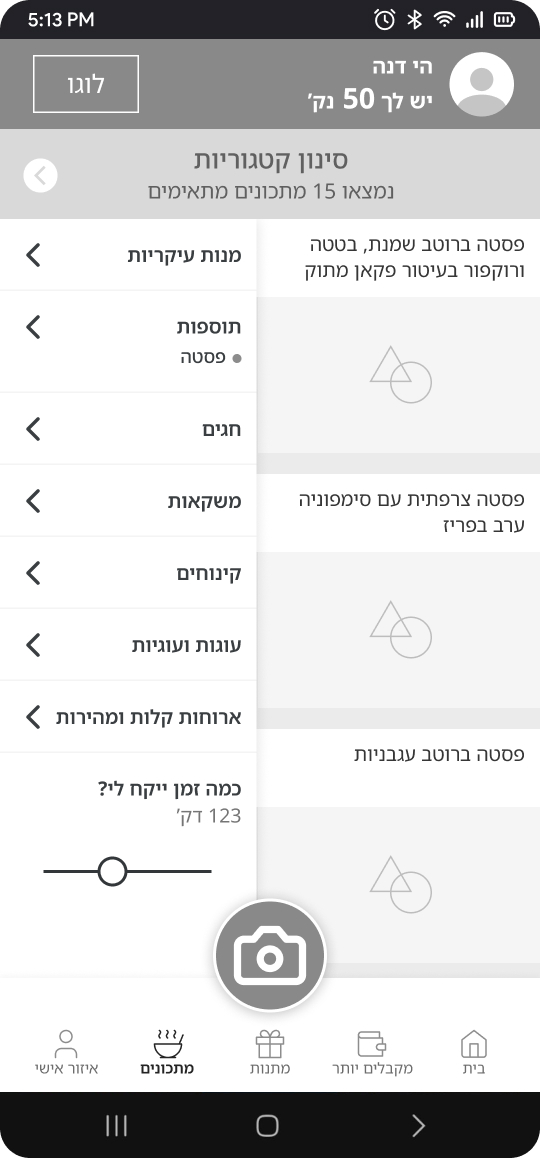
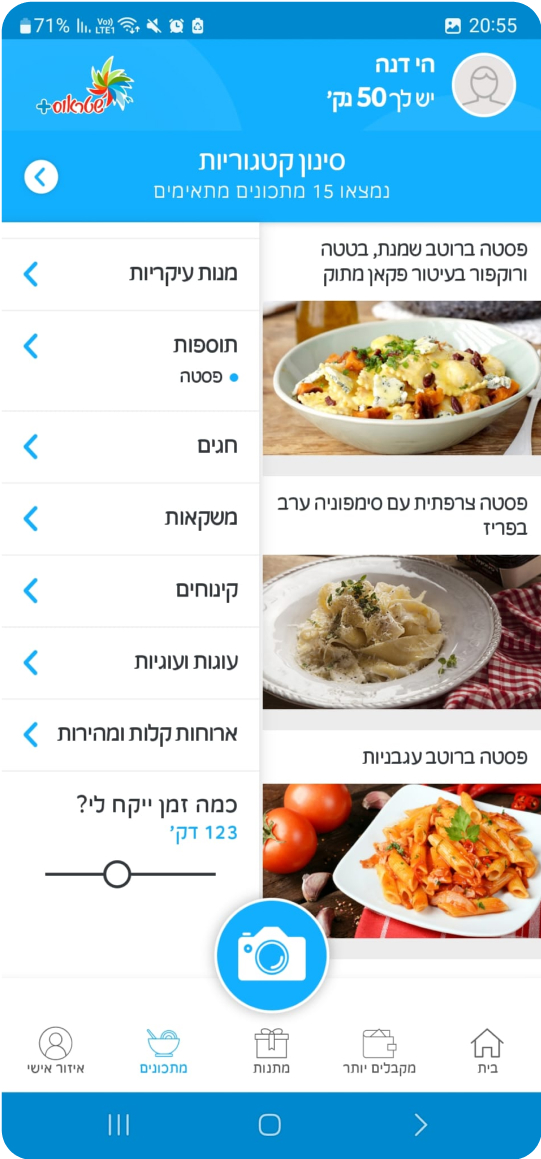
We have been assigned a bonus task that involves extracting features from the UX of the Yad2 app and applying them to the UX of the Strauss+ app accordingly. For this task, I specifically focused on the filter page due to notable differences in UX features between the two apps. As a result, I created two versions: one that maintains the original UX of Strauss+, and another version that incorporates UX features from Yad2.
Original “Strauss+” app


original UX


Yad2’s UX