Mishloha Digital.
Mishloha Digital is a studio specializing in designing and building websites for the restaurants featured in Mishloha’s food delivery platform app.
Link to website: mishloha.digital
My role
Redesign | Research & Interviews | UX/UI | Responsive web development using Elementor
Tools






Introduction.
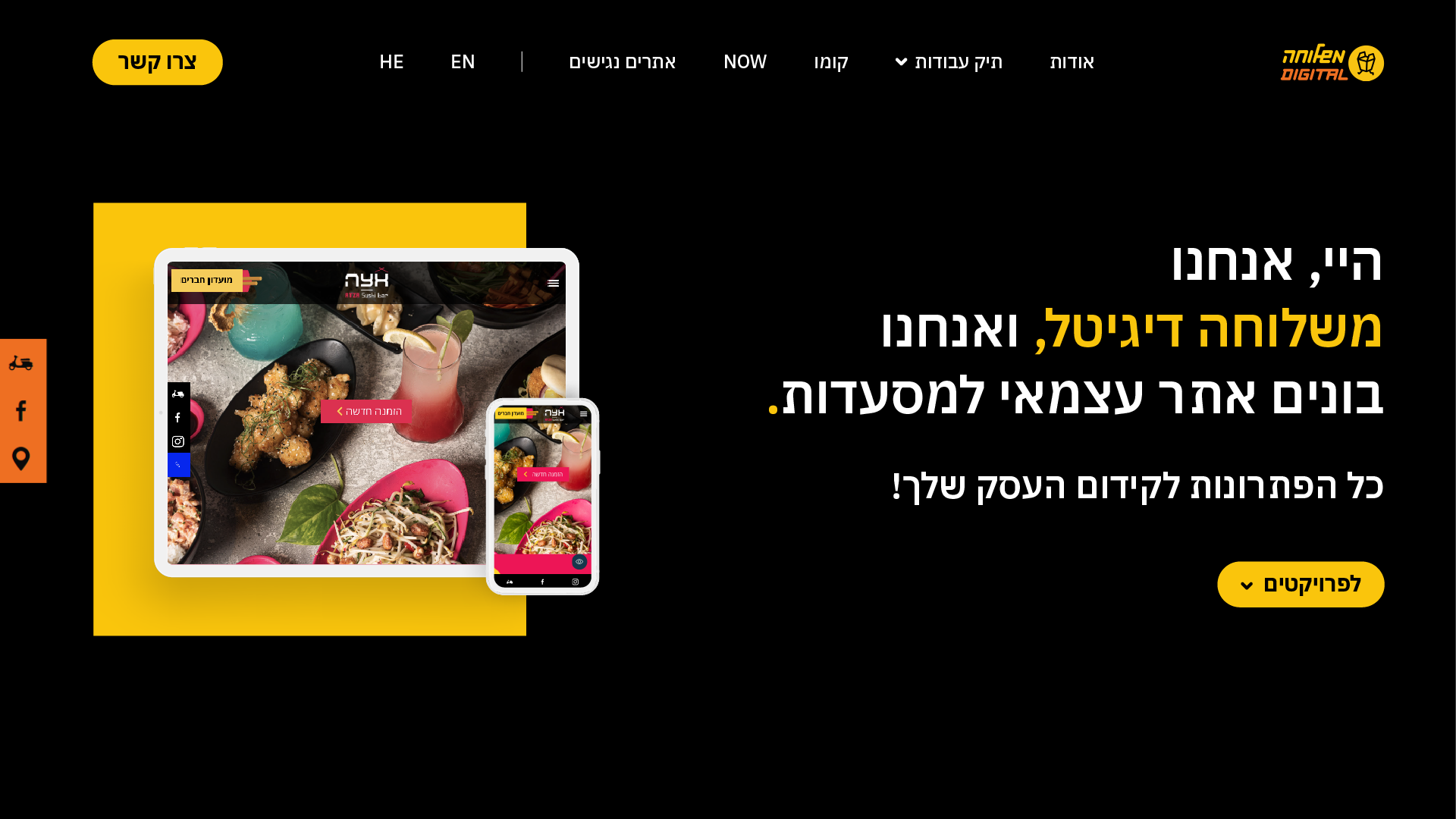
After designing numerous websites as part of my job at “Mishloha Digital”, I was given the amazing opportunity to redesign the company’s website, which serves as sort of a portfolio showcasing the websites that the studio has designed.
Link to website: mishloha.digital
Link to website: mishloha.digital
The Problem
The website’s previous design posed several challenges, including complex navigation, outdated aesthetics, and a lack of intuitiveness. The absence of important sections hindered the establishment of personal connections and trust-building. All of these reasons could have led customers to give up on the service.
The Solution
We addressed these issues by simplifying navigation, introducing intuitive features, and modernizing the design. An “About Us” section was added to establish personal connections, projects were categorized for user convenience, and an “Our Customers” section was introduced to showcase trustworthiness.
The Previous Website.
Please use the arrow to slide between the “Before” and “After” screens


Research.
My target audience was restaurant owners aged 25-60. I conducted three interviews tailored to this audience to better understand their needs. Then, I conversed with the sales and project management teams, gathering further insights.
Main Insights
Acquire all essential needs using as few resources as possible, ideally just one
View similar websites from the same field
See other restaurants that have used the same service
The sales teams showcase the website to potential customers on tablets
High importance in showcasing restaurants of various types to connect with a wide audience
Adding relevant sections for personal connections and trustworthiness
The Persona.

Idan Goldmann
42 years old | Married + 2 | Sushi restaurant owner
It was always my dream to own a restaurant, but I'm having trouble reaching a wider audience.
Bio
Idan, a budding restaurateur, has recently launched a sushi restaurant in Tel Aviv. Despite having garnered a loyal customer base, he is determined to broaden his reach and visibility.
Pain Points
- With so many design studios to choose from, determining the best fit for your needs can be challenging.
- There is a difficulty in synchronizing various resources, including photographers, designers, and marketing personnel, which can become both bewildering and exhausting.
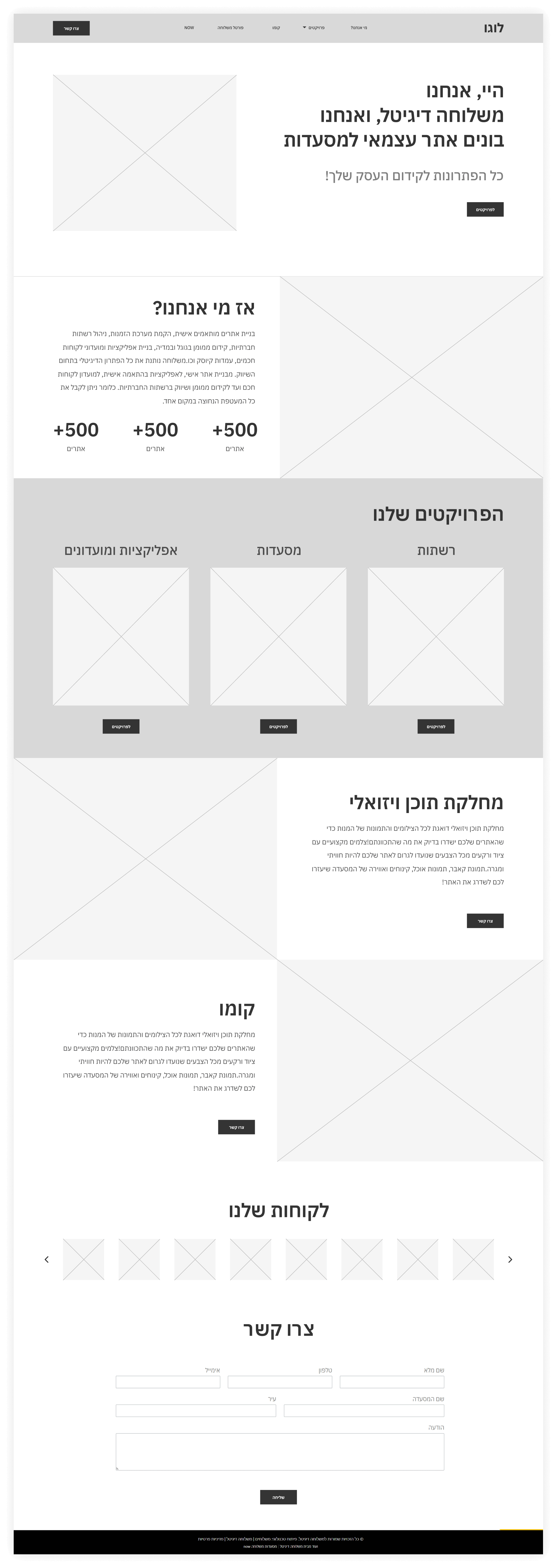
The Wireframes.

1
I removed irrelevant tabs and merged them into relevant subgroups to reduce cognitive load on users.
2
The main goal was to establish contact with new customers of "Mishloha". To achieve this, I emphasized the "Contact Us" button on a sticky header, ensuring that this option is always accessible to visitors.
3
I added an "about us" section to connect with visitors on a deeper level, and establish a positive brand image that fosters trust and engagement.
4
I divided the projects into three categories so that users can choose to view what best suits their needs.
5
For building credibility, I added an “Our Customers” section.
6
Visitors can smoothly navigate through the website's content, absorb information, and then seamlessly transition to the contact form when they are ready to engage with the business.
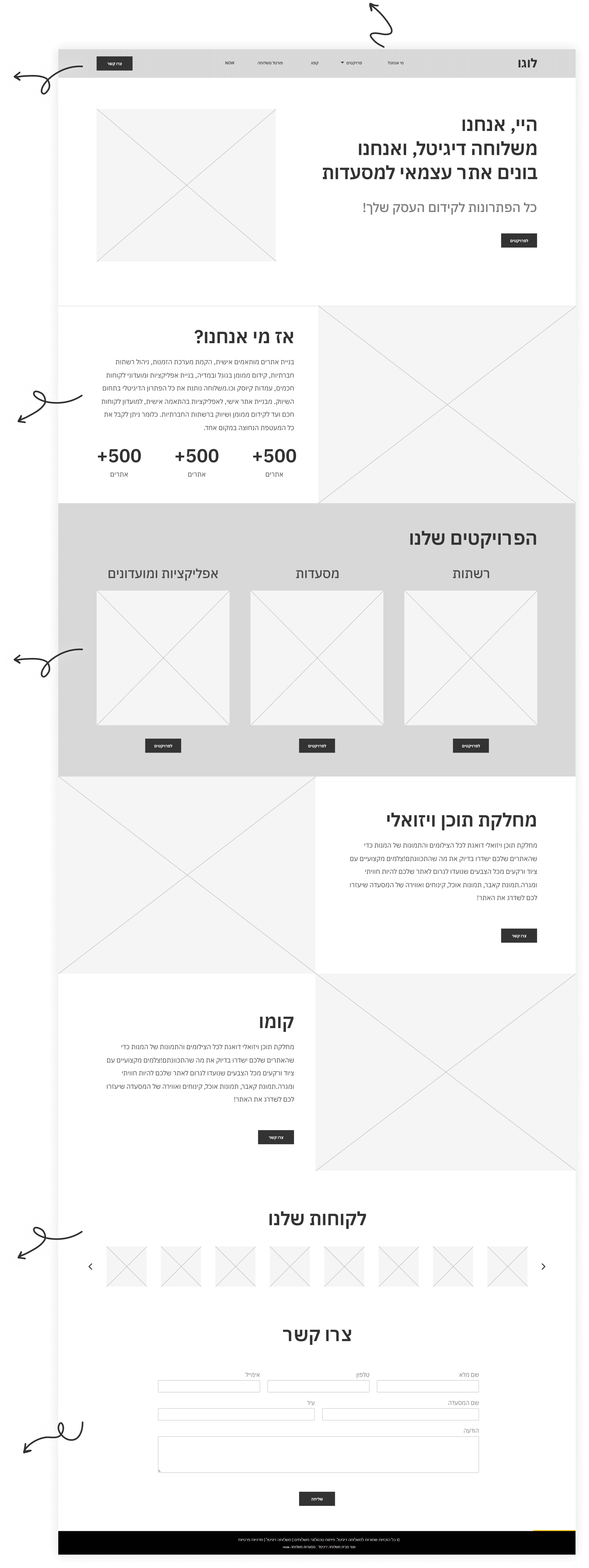
The Wireframes.
The main goal was to establish contact with new customers of “Mishloha”. To achieve this, I emphasized the “Contact Us” button on a sticky header, ensuring that this option is always accessible to visitors.
I added an “about us” section to connect with visitors on a deeper level, and establish a positive brand image that fosters trust and engagement.
I divided the projects into three categories so that users can choose to view what best suits their needs.
For building credibility, I added an “Our Customers” section.
Visitors can smoothly navigate through the website’s content, absorb information, and then seamlessly transition to the contact form when they are ready to engage with the business.
I removed irrelevant tabs and merged them into relevant subgroups to reduce cognitive load on users.

The Design.
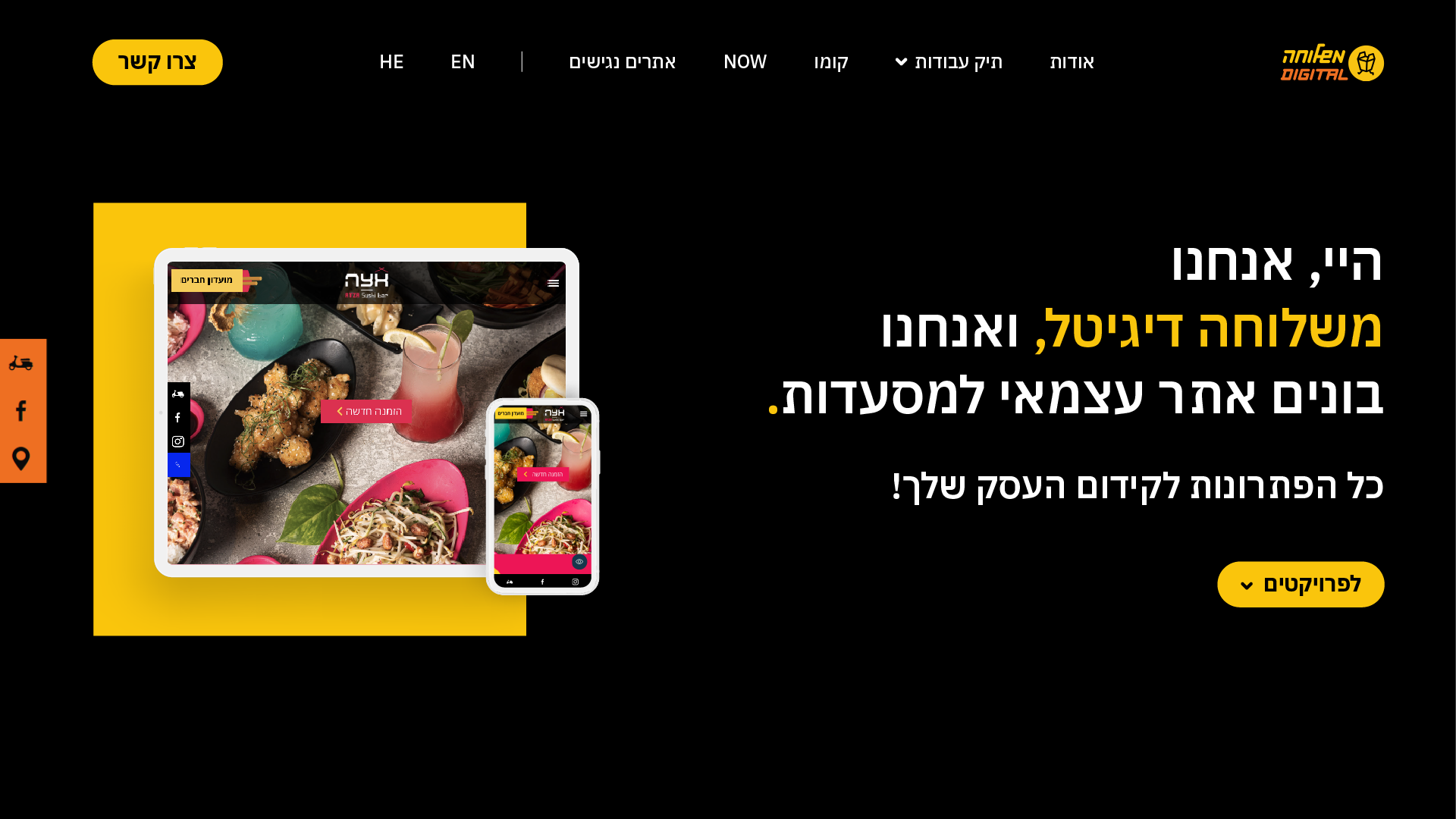
Home page
My boldest move was to blend a light and dark theme. While I believed the brand colors stood out beautifully on a dark background, I also aimed for design continuity with Mishloha’s overall branding, leading to the fusion of both themes.
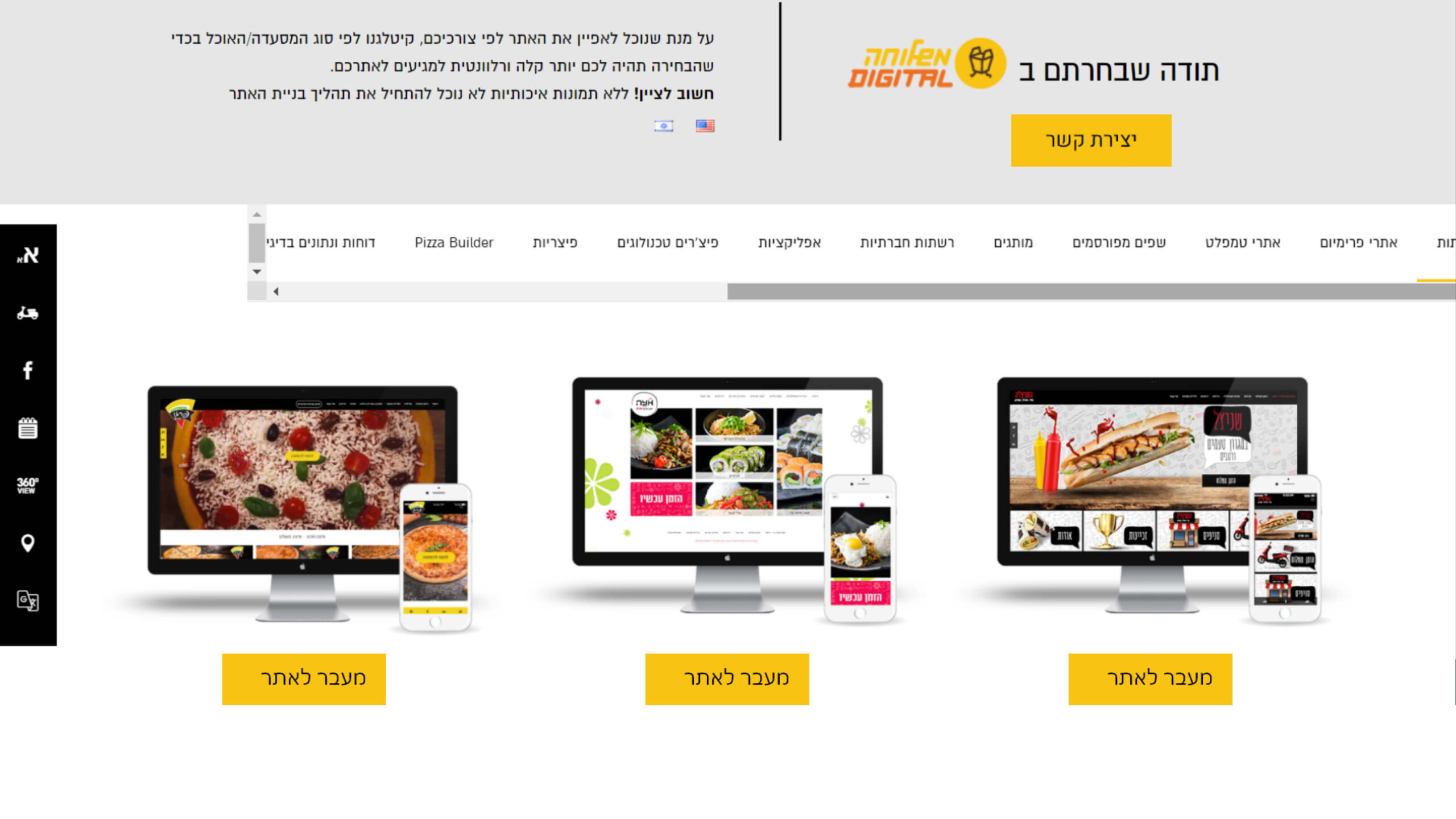
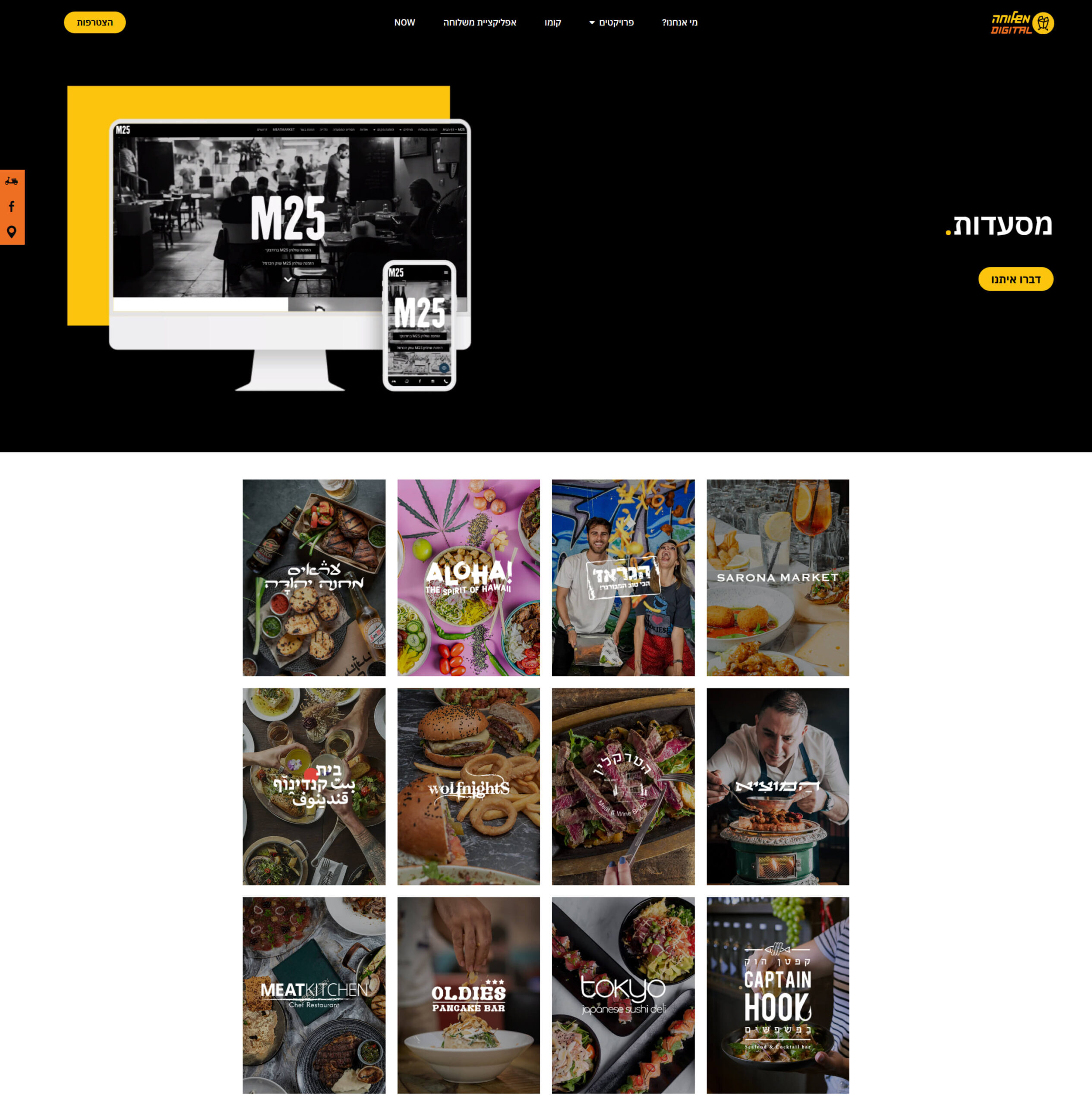
Our projects
I organized the projects into three distinct categories, each featuring a dedicated page showcasing the studio’s finest work. To make a lasting impression, I placed a scrolling mock-up in the prominent top banner, which I created in After Effects. Complementing this, the overall design exudes an elegant and clean aesthetic, presenting the array of websites made by the studio.
Improvements I'd Make Today.
Redesigning Mishloha Digital was my first big project, and it happened right when I was starting my UX studies. I think I did a decent job, but…
Today, after completing the course and gaining more experience, I’ve acquired numerous tools that have helped me look at this with a more critical eye. As a result, I’ve chosen to address three specific aspects that I would probably approach differently today.
1.
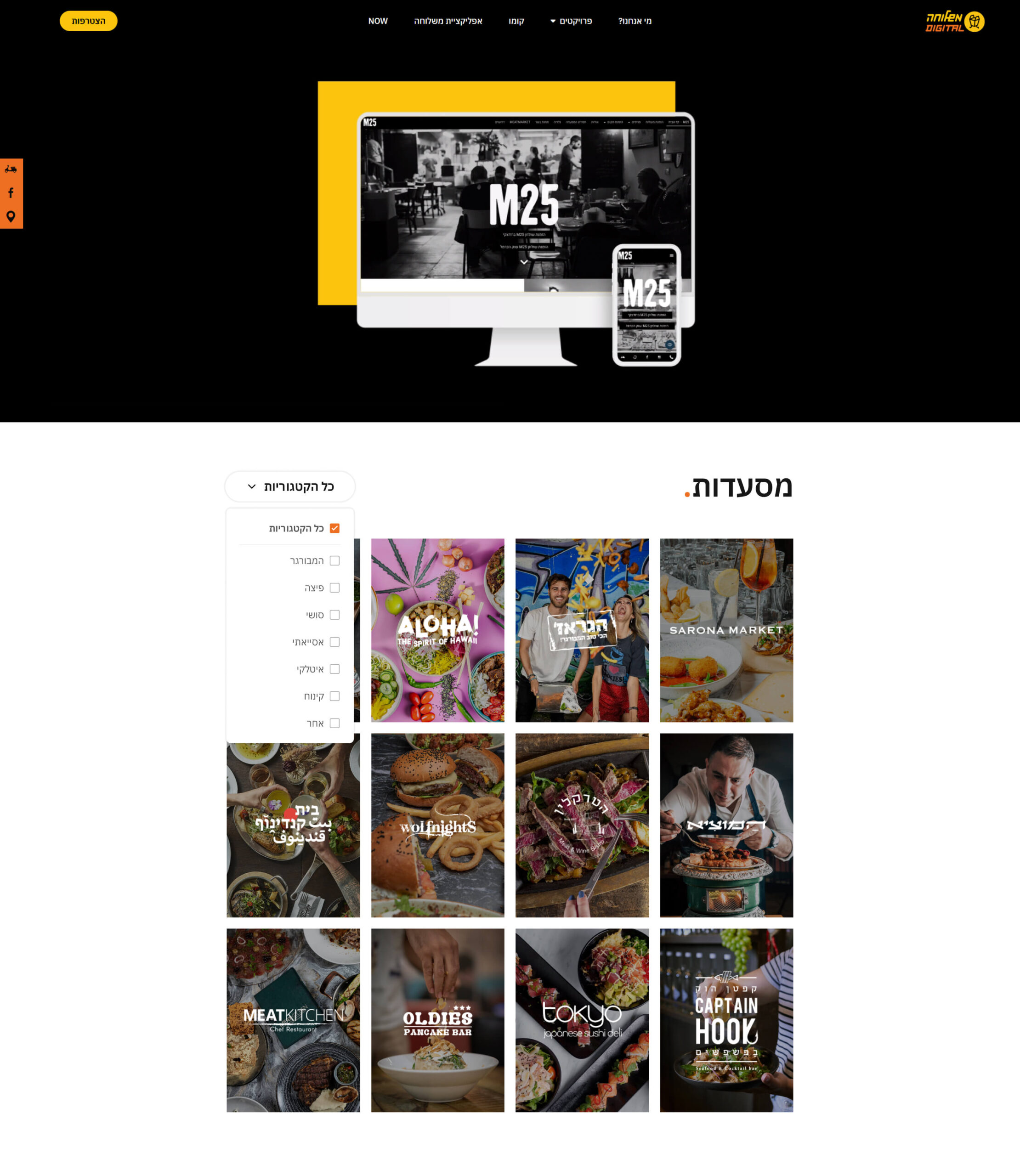
Filtering by categories on project pages
2.
More emphasis on restaurants as the target audience
3.
More and better icons
1. Filtering
Based on my research, many restaurant owners discover the website through the sales team, which showcases restaurants from the same category. So, I added a category filter to streamline the process, making it easier for the sales team to quickly present relevant choices from the same category.
Before

After

2. Restaurants as the target audience
Since the target audience is restaurant owners, I decided to emphasize this more. This is one example of an option that better caters to this specific target audience.
Before

After

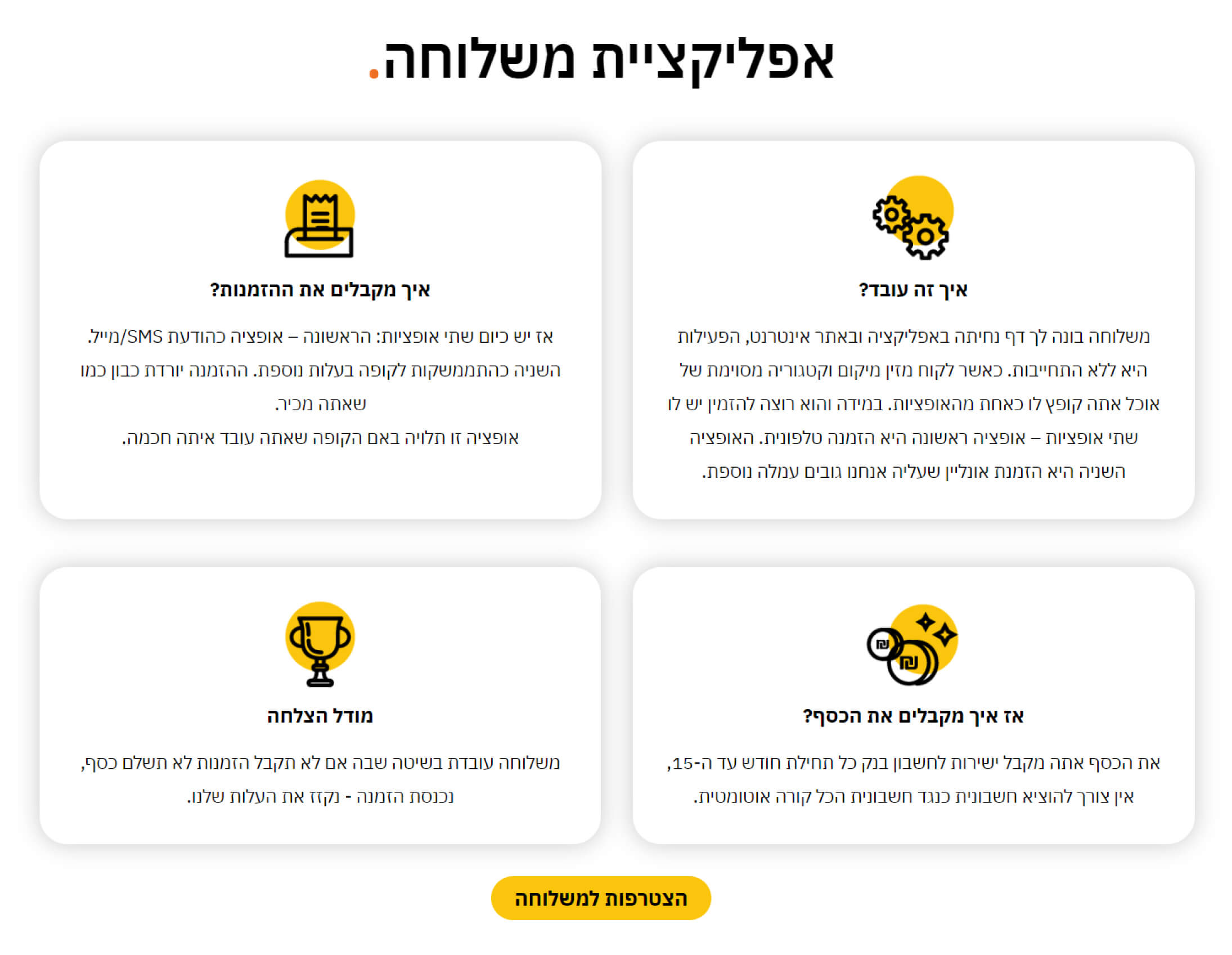
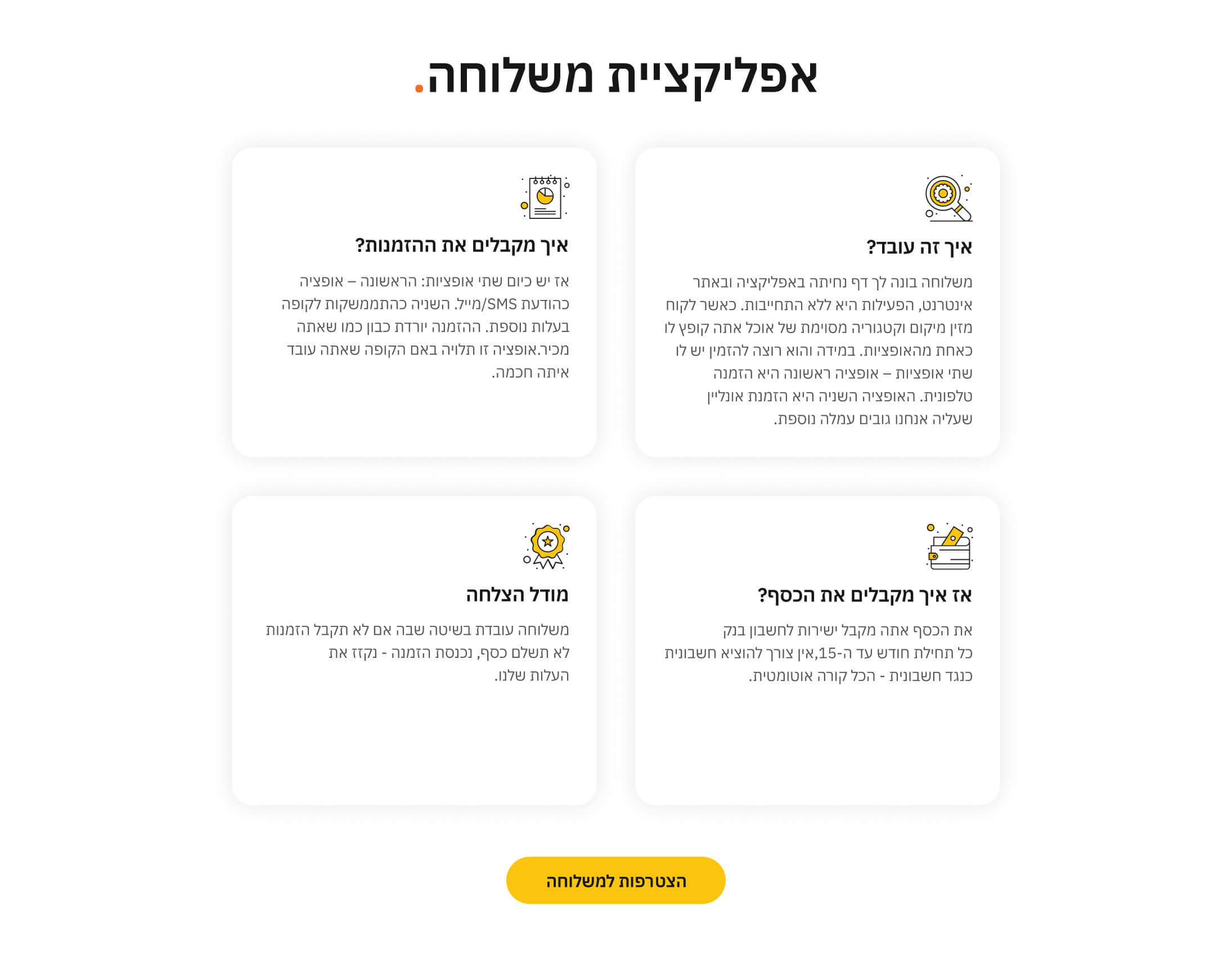
3. More and better icons
Before my studies, I felt somewhat lost when it came to icons, after my UI studies, it quickly became one of my favorite aspects of the job.
Before

After

Extre Stuff I Designed at Mishloha.
Stickers and more


Websites I designed and built (with Elementor)
Under The Tree

MIG

Tayo

Pizza Domino

Pasta Basta

Buzzi

Chaser 5

Ophoria

bread and

Pizza Cheese











Thanks For Watching!
Functional yet innovative design with a strong focus on user interactivity and captivating visual content.
© All rights Reserved. Dana Zavurov